スポンサーリンク
WordPressで自分で作った画像をツイートボタンにする方法についてメモしておきます。調べて出てきた方法が使えなかったりして混乱してしまいました。
オリジナルのはてなブックマークボタンの設置方法はこちらです→「WordPressにオリジナルデザインのはてなブックマークボタンを設置する方法メモ」
スポンサーリンク
今回作るTweetボタン
テーマに記述したコード
これを作るために、次のようなコードを記述しました。タイトルの書式をHeadSpaceで変更しているので、タイトル部分が少し通常と違うかもしれませんが、コピペして画像のURLを書き込むだけでも動作すると思います。
<?php $page_url=get_permalink(); $page_title=trim(wp_title( '', false)); ?> <div class="entry-buttons"> <a class="button-twitter" href="http://twitter.com/intent/tweet?text="<?php echo $page_title; ?>"&url=<?php echo $page_url ?>" onclick="window.open(encodeURI(decodeURI(this.href)), 'tweetwindow', 'width=550, height=450, personalbar=0, toolbar=0, scrollbars=1, resizable=1' ); return false;" target="_blank"><img src="(オリジナルボタン画像のURLをここに記述)" alt="Twitterでつぶやく" width="240" height="70" /></a> </div>
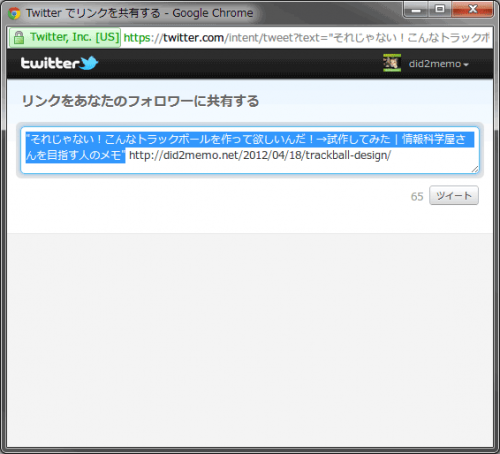
はじめのPHP部分で、URLとページタイトルを取得しています。ここで、エンコードする必要がないという点が一つポイントです。
また、ページタイトルを取得するときに、trimを使っているのには理由があって、wp_titleでタイトルを取得した場合、前後に何も文字を挿入しない(空文字を挿入する)ように指定しても、半角スペースが挿入されてしまうという問題があるからです。trimでその余分な半角スペースを除去しています。
まだ利用し始めたばかりのコードですので、なにか問題があれば教えてください。
参考
- ホームページにtwitter・はてブのオリジナルボタンを設置する方法 at ホームページ作成のハルリのブログ
- すべてエンコードしていますが、この方法ではURLがTweetに含まれないという問題を解決できませんでした。
- 公式な方法に準拠して、WordPressにtwitterボタンをカスタマイズして挿入する方法 - 体が硬いどっとこむ
- パラメータの説明はここを参考にしましたが、この記事で紹介している「twitter.com/home?」や「twitter.com/share?」を使う方法は古いようなので、当ブログでは「twitter.com/intent/tweet?」を使っています。
- [Twitter] 外部サイトから投稿する「statusパラメーター」の仕様変更 | 自由が丘で働くWeb屋のブログ
- とてもシンプルなボタン用のコードが掲載されています。当ブログも、これにならったシンプルなコードを利用しています。
- Web Intents | Twitter Developers
- 開発者向けの公式情報です。やはりURLやtextはURL-encodeせよと書いてあります。
現在のWordPressのバージョンは3.3.1です。
スポンサーリンク



スポンサーリンク