スポンサーリンク
Androidの標準ブラウザからGoogle Analyticsを開いてみると、表示できないグラフがあり、エラーが表示されてしまいます。
調べてみると、ブラウザの変更でエラーを回避できるようなのですが、どのブラウザなら回避できるのかまでは分かりませんでした。そこで、いくつかのブラウザでどのように表示されるか試してみたので、その結果をメモしておきます。
ちなみに、6月末にAndroid用のGoogle Analyticsアプリが公開され、使ってみたこともあるのですが、表示できる内容やリアルタイム性からして、ウェブブラウザから見た方が断然便利だったため、使っていません。たしかに表示自体はスマートフォン対応している分、見やすいのですが。。。
目次
- 1. 「Cannot set property 'overflow' of null」エラー
- 2. いろいろなブラウザで試してみた
- 2.1. 標準ブラウザ L-01D(LG Optimus LTE)の標準ブラウザでは、レイアウトは正しいものの、「分単位」と「所在地」で「Cannot set property 'overflow' of null」が表示されてしまいます。 Angel Browser Angel Browserでも、標準ブラウザと同様でした。次に、できるだけエンジンが違いそうなものをチョイスすることに。 Firefox
- 2.2. Opera Mobile Opera Mobileも、エラー無くグラフや地図を表示できました。分単位のグラフの立て幅がおかしくなってしまうものの、「Cannnot set property 'overflow' of null」は表示されずに閲覧可能でした。 Sleipnir・iLunascape2・jigbrowser+・ドルフィンブラウザ・Nineskyブラウザ
- 2.3. Skyfire
- 2.4. Yahoo! ブラウザ
- 3. まとめ
- 4. メモ書き
スポンサーリンク
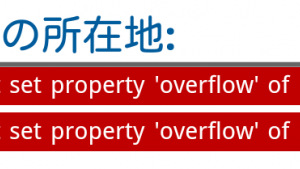
「Cannot set property 'overflow' of null」エラー
Google Analyticsのリアルタイム解析を標準ブラウザ開くと、グラフが表示できず、次のようなエラーメッセージが表示されてしまいます。
調べてみると、ブラウザの問題のようでした(参考:Google Analytics Error on Android Phone - Google グループ)。しかし、どのブラウザなら大丈夫なのかは分かりませんでした。
いろいろなブラウザで試してみた
そこで、いろいろなブラウザで実際にうまく表示できるかどうか試してみました(試してみたのはアナリティクスのリアルタイム解析です)。
標準ブラウザ
L-01D(LG Optimus LTE)の標準ブラウザでは、レイアウトは正しいものの、「分単位」と「所在地」で「Cannot set property 'overflow' of null」が表示されてしまいます。
Angel Browser
Angel Browserでも、標準ブラウザと同様でした。次に、できるだけエンジンが違いそうなものをチョイスすることに。
Firefox
Firefoxでは、エラー無くグラフや地図を表示できました。表示の正しさは今回の調査で一番でした。少しフォントが気になりましたが、レイアウトも崩れません。
しかし、Analyticsの表示自体にもたついたり、表示に失敗したりしてしまい、常用したくない印象もありました。Android端末自体まで固まる(ホームボタンが効かなくなる)始末で、電池パックを取り外す羽目になりました。それと、拡大はスムーズなのですが、縮小が妙に操作しにくく、文字が小さくなりがちなAnalyticsを使うには少し不便でした。
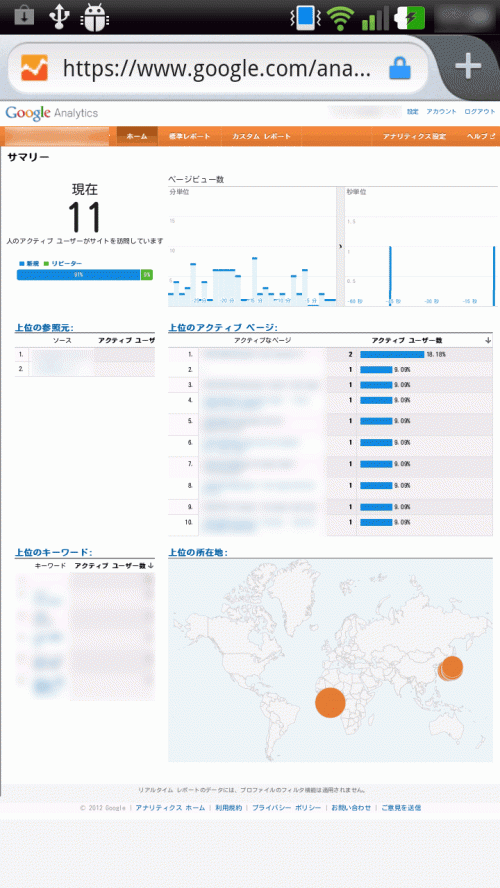
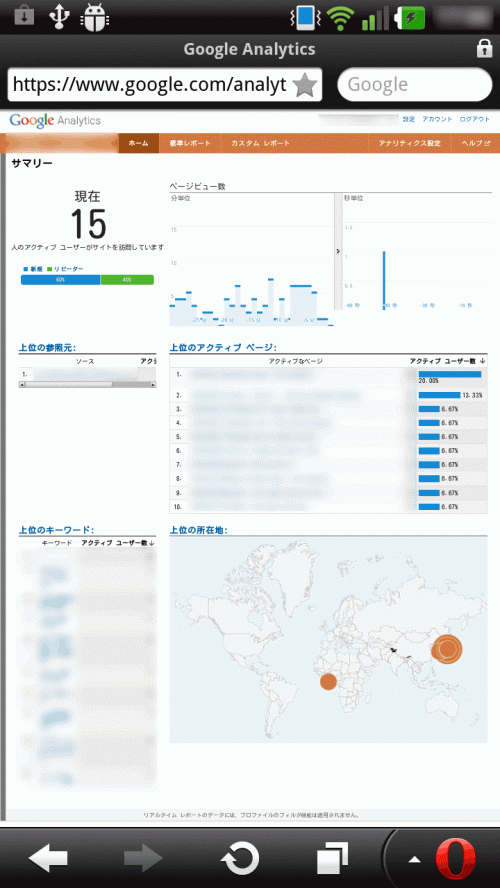
Opera Mobile
Opera Mobileも、エラー無くグラフや地図を表示できました。分単位のグラフの立て幅がおかしくなってしまうものの、「Cannnot set property 'overflow' of null」は表示されずに閲覧可能でした。
Sleipnir・iLunascape2・jigbrowser+・ドルフィンブラウザ・Nineskyブラウザ
Sleipnirや、iLunascape2、jigbrowser+、ドルフィンブラウザ、Nineskyブラウザなどと立て続けに試してみましたが、標準ブラウザと同様にエラーが表示されてしまいました。
Skyfire
Skyfireは、これまた標準ブラウザ同様にエラーが表示されることに加え、Analyticsの左側のメニューを隠すための垂直バーをタップするたびに「どのブラウザで開きますか」が2回表示されるという謎の動作で、使い物になりませんでした。こうやっていろいろ試していると、ブラウザ毎の表示時間の違いや操作性の違いが分かってきます。
Yahoo! ブラウザ
動きが軽快でびっくりしたのですが、残念ながらこれまた標準ブラウザと同様のエラーが表示されてしまいました。
Angel Browserでも、標準ブラウザと同様でした。次に、できるだけエンジンが違いそうなものをチョイスすることに。
Firefox
Firefoxでは、エラー無くグラフや地図を表示できました。表示の正しさは今回の調査で一番でした。少しフォントが気になりましたが、レイアウトも崩れません。
しかし、Analyticsの表示自体にもたついたり、表示に失敗したりしてしまい、常用したくない印象もありました。Android端末自体まで固まる(ホームボタンが効かなくなる)始末で、電池パックを取り外す羽目になりました。それと、拡大はスムーズなのですが、縮小が妙に操作しにくく、文字が小さくなりがちなAnalyticsを使うには少し不便でした。
Opera Mobile
Opera Mobileも、エラー無くグラフや地図を表示できました。分単位のグラフの立て幅がおかしくなってしまうものの、「Cannnot set property 'overflow' of null」は表示されずに閲覧可能でした。
Sleipnir・iLunascape2・jigbrowser+・ドルフィンブラウザ・Nineskyブラウザ
Sleipnirや、iLunascape2、jigbrowser+、ドルフィンブラウザ、Nineskyブラウザなどと立て続けに試してみましたが、標準ブラウザと同様にエラーが表示されてしまいました。
Skyfire
Skyfireは、これまた標準ブラウザ同様にエラーが表示されることに加え、Analyticsの左側のメニューを隠すための垂直バーをタップするたびに「どのブラウザで開きますか」が2回表示されるという謎の動作で、使い物になりませんでした。こうやっていろいろ試していると、ブラウザ毎の表示時間の違いや操作性の違いが分かってきます。
Yahoo! ブラウザ
動きが軽快でびっくりしたのですが、残念ながらこれまた標準ブラウザと同様のエラーが表示されてしまいました。
まとめ
というわけで、調査の結果、Google Analyticsを閲覧する際には、「Firefox」もしくは「Opera」がおすすめです。しかし、それでも微妙に気になる点があるので、もっと見やすいブラウザがあればなぁ、というところです。
また、いろいろ試した結果、同じエラーが出るなら、ページの移動が速い「Yahoo! ブラウザ」の印象が良かったです。
メモ書き
似たようなエラーに「Cannot set property 'innerhtml' of null」がありました。これはHTMLの読込完了前にタグの情報にアクセスしようとした際に発生したりするものらしく、今回の問題もグラフや地図を表示するときに、同様のことが発生しているのかもしれません。
スポンサーリンク




スポンサーリンク