スポンサーリンク
先週かその前くらいに気が付いたことなのですが、Appleのヘルプページ(iPhoneのヘルプページ)の表示が崩れて、読める状態じゃ無い問題が、未だに継続しています。Windwos版Chromeにて、発生しています。
スポンサーリンク
症状
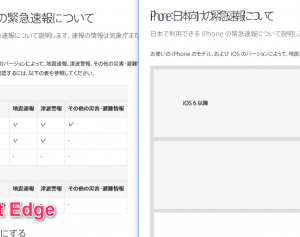
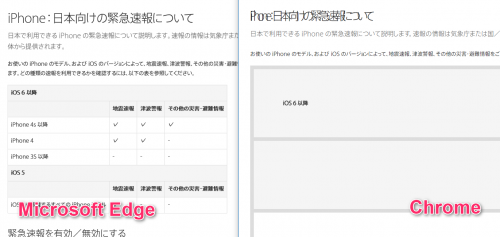
Windows版Chromeにて、Appleのサポートページ(https://support.apple.com/ja-jp/HT...)を開くと、次のように、レイアウトが崩れます。
左がMicrosoft Edgeで表示した場合で、右がChromeで表示した場合です(Windows 10)。
文字の間が詰まりすぎて、文字通しが重なってしまっていたり、表のサイズ(表の各マスの中身の余白サイズ)が大きくなりすぎていたり等、レイアウトが大きく崩れ、読むことが困難になっています。
原因:Chromeのrem関連処理がおかしい?
まず、文字通しの間隔が詰まりすぎているのは、「letter-spacing: -1rem;」がCSSで指定されていることが原因のように見えます。このCSSを解除すると、読めるようになりました。
Edgeでも、この-1remは有効なのですが、ツメる幅がまるで違います。Chromeで、-1remが効き過ぎているように見えます。
1remって大きすぎるだろ、と思ったのですが、rootであるhtmlには、font-size: 1px;が指定されているので、-1pxとして1pxだけ文字が詰める、ということをAppleはしたいようなのですが、Chromeの挙動によってなんだかものすごーく妙なことになっているようです(追うのあきらめた深夜2時)。
また、表の崩壊も、paddingがremで指定されているものの、remがちゃんと動作していないようでした。1remが巨大すぎます。
ひとこと
早く直って欲しいです。これだけ直らないので、Appleとしても、「直さないChromeが悪い」ということなのかな、と思いますが、ヘルプが読めないのはiPhoneユーザーの満足度的な意味でよろしくないかと…(ま、PC用Chromeならいいのかもだけど)。
スポンサーリンク


スポンサーリンク