スポンサーリンク
Advanced Rest Client で、特定のUser-Agentでrewriteがちゃんと動いているのかをテストしていたのですが、なぜか上手くいきませんでした。そのときのメモを。
目次
スポンサーリンク
Advanced REST Client
Advanced REST Clientは、Chromeの拡張機能で、Chromeを使って、サーバに対してGETやPOSTなどのメッセージを送信して、どのような応答が帰ってくるかをテストする事ができます。
Webサーバの設定をいろいろ変更するときに、とても便利です。
User-AgentがChromeになっちゃう
Googlebot・Feedfetcher-GoogleやFeedBurner向けに、User-Agentごとの特別な設定をしていたとき、さっぱりうまくいきませんでした。
よくよく見てみると、本当は「Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)」となってほしいのに、Request HeaderのUser-Agentが「Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.31 (KHTML, like Gecko) Chrome/26.0.1410.64 Safari/537.31」になってしまっていました。
これについて調べてみると、「Issue 62 - chrome-rest-client - How do I set the User-Agent - Advanced REST client for Google Chrome - Google Project Hosting」で報告されており、最終的にfixedになっていました。
しかし、最新版を使っても上手くいきませんでした。
「Postman REST Client」でもうまく動かず
そこで、Postman REST Clientという別のChrome拡張を使ってみましたが、同じ問題が発生しました。PreviewなどでもちゃんとUser-Agentが設定されているはずなのに、Webサーバ(nginx)側のログで確認すると、やはりChromeになっていました。
これについて調べてみると、「User-agent doesn't change · Issue #25 · a85/POSTMan-Chrome-Extension · GitHub」で対策が紹介されていました。この方法は、Cheome拡張ならなんでも使えそうなので、Advanced Rest Clientでも同じ対策が使えるのではないかと試してみたところ、うまくいったので紹介します。
User-Agentを変更する方法
まず、Advanced Rest Client(または、その他のRest Clientツール)を開いて「右クリック」して「要素を検証」をクリックして、「Developer Tools」を開きます。
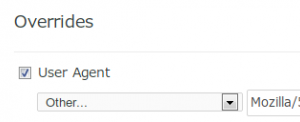
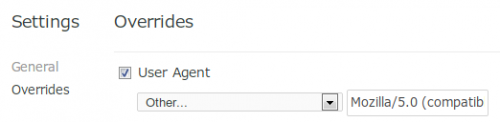
次に、右下の歯車から「Settings」を開き、「User Agent」にチェックを入れて、プルダウンから「Others...」を選択します。そして、設定したいUser-Agentを入力してください。
そして、Advanced Rest Client側ではUser-Agentの設定を削除しておきます。
成功!
これにより、ちゃんとアクセスログに指定したかったUser-Agentが表示されました。
xxx.xxx.xxx.xxx - - [00/May/2013:00:00:00 +0900] "GET /feed/ HTTP/1.1" 200 3185 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
これで、やりたかったrewriteのテストができるようになりました。
おまけ
ログは、「tail -f /var/log/nginx/access.log | grep /feed/」こんな感じで見ていました。
リダイレクトの挙動を分析した時は、以前紹介したAdvanced REST Client を使っていました。 「Chrome拡張機能Advanced REST ClientでUser-Agentを変更したリクエストを送信する方法」 http://t.co/xao8QKh6jV
— did2 (@did2memo) 2014, 5月 20スポンサーリンク
コメント(1)
新しいコメントを投稿
スポンサーリンク
|HOME|
『Advanced Rest ClientでHeaderが表示されないときがあることについて』 OLD >>


2013年9月25日(水) 17:58
ミネトンカ 箱