スポンサーリンク
ユーザーが過去に読んだブログ記事を表示できるWordPressプラグイン「WP Browsing History」を公開しました。ソースコードはGitHubの did2/wp-browsing-history にて公開しているので、そこからインストールできます。
このページから、別のページへ飛んでみると、サイドバーに表示されるはずです(PC限定・Cookie無効だと表示されません)。
スポンサーリンク
プラグインでできること
ユーザーの表示したページ(エントリ)を記録しておき、そのページ閲覧履歴の一覧を、テンプレートで指定した場所(サイドバーなど)に表示できます。
仕様
ユーザーの表示したページの履歴は、ユーザーのCookieとして保存しておきます。
以下の2点を重視した設計になっています。
- ページをキャッシュする環境でも動作する(リバースプロキシ(Nginxなど)やページキャッシュプラグイン(Super Cache)との併用を考慮)
- サーバに極力負荷をかけない(AJAX(wp-admin/admin-ajax.php)を使わない)
Cookieの保存・読み出しから過去の履歴表示に至るまでをすべてユーザー側(JavaScript)のみで実行することで、キャッシュされた同じページを読者全員に表示したとしても動作します。
また、過去履歴は、ページのID(post id)のみを保存するのではなく、表示に必要な情報すべて(ページタイトル、URLなど)をそのまま保存しておくため、サーバー側との照合が不要であり、表示時の追加の問い合わせ(PHPの実行)が不要です。
PHP側から、JavaScript側にページタイトルやURLを環境(テンプレート)に依存せず無難に受け渡すために、各ページには、自動で非表示のdivタグを埋め込み、それを読み取らせるようにしています(テンプレートによって、タイトルを表示している要素のclassやIDが異なるため)。また、PHPを使って、ページごとのJavaScriptを動的に生成することも(便利ですが負担になるので)避けています。
使い方
以下、基本的な使い方です。
※作ったばかりのプラグインなので、利用実績がありません。それを理解した上で、気をつけて利用してみてください。
インストール
GitHubのWP Browsing Historyプラグインのページにある「Download ZIP」ボタンで、zipファイルを手元のマシンにダウンロードします。
次に、WordPressの管理画面の「プラグイン>新規追加」にある「アップロード」から、ダウンロードしたzipファイルを選択して「いますぐインストール」を実行します。
アップロードしたファイル wp-browsing-history-master.zip からプラグインをインストールしています パッケージを展開しています…
プラグインをインストールしています…
プラグインのインストールが完了しました。
と表示されれば成功です。
「プラグインを有効化」ボタンから、プラグインを有効化してください。
表示場所の設定
履歴の表示場所は、「wp_browsing_history_list();」で指定します。この関数が、JavaScript(jQuery)が閲覧履歴を挿入する場所を表すdivタグを出力します。
テンプレートのどこかに、次のように記述してください。
<?php if ( function_exists( 'wp_browsing_history_list' ) ) wp_browsing_history_list(); ?>
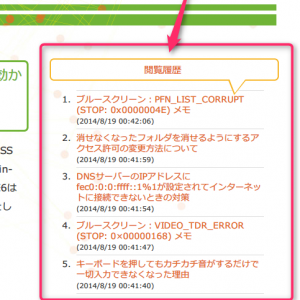
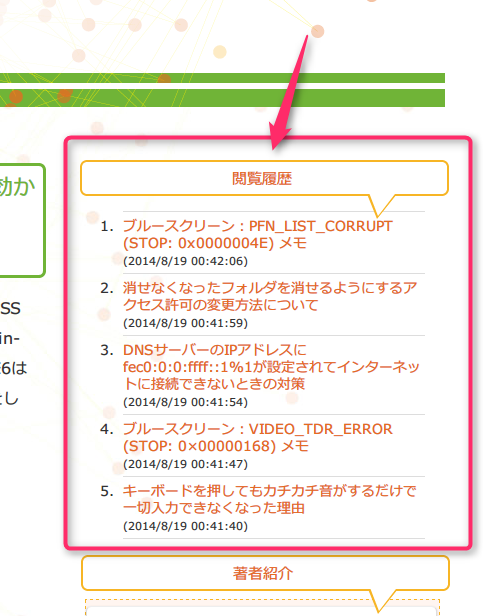
このように記述すると、閲覧履歴が、次のような形式で表示されます。これで、導入完了です。
表示例:
指定した場所に、閲覧履歴が表示されるかを確かめてみてください。導入直後は履歴が存在しないため、何も表示されません。ページ遷移をして、履歴を1件以上にしてから確認してください。
カスタマイズ方法
以下、カスタマイズに関する情報です。
スタイルシート
WP Browsing Historyプラグインでは、wp-browsing-history.cssで、最小限のCSSを記述しています。
表示コードは現在以下のようになっているので、利用中のテンプレートに含まれるCSSを編集して、自由にカスタマイズしてください。
<div class="wp-browsing-history"> <h2 class="history-header">閲覧履歴</h2> <ol class="history-list"> <li class="history-record history-record-1"> <span class="history-title"> <a href="http://..../" class="history-link"> 記事タイトル </a> </span> <span class="history-date"> (2014/01/01 00:00:00) </span> </li> <li class="history-record history-record-2"> ... </li> ... <li class="history-record history-record-5"> ... </li> </ol> </div>
設定変更
設定画面は作成していません(PHPがほとんど何もせず、JavaScriptが利用する変数が設定のメインになるため、PHP側で設定を保存すると、PHPで生成したJavaScriptを利用して貰うことになるが、これはサーバーの設定によって、動かない場合がありそう、という理由。と、面倒だった、という理由から)。
設定は、「プラグイン編集」から、「wp-browsing-history/wp-browsing-history-variables.js」を直接編集してください(直接プラグインのコードを編集するため、アップデート時に上書きされます)。
const WPBH_COOKIE_NAME_HISTORY = "browsing_history"; const WPBH_COOKIE_VERSION = "1.0.0"; const WPBH_MAX_HISTORY_LENGTH = 5; const WPBH_ENABLE_HEADING = true; const WPBH_HEADING_TEXT = "閲覧履歴" const WPBH_ENABLE_DATE = true; const WPBH_ENABLE_DATE_BR = true;
表示する(Cookieに保存する)履歴の件数を変更したい場合は、「WPBH_MAX_HISTORY_LENGTH」の数字(デフォルト:5)を変更してください(長すぎはCookieの巨大化を招き危険なので5以下推奨)。また、変更後には、「WPBH_COOKIE_VERSION」を、適当な値に変更してください。これを変更すると、今までの古いCookieを破棄して作り直すため、設定変更までのCookieが残ってしまう心配が無くなります。
デフォルトでは、日時表示がありますが、これを削除したい場合は、「WPBH_ENABLE_DATE」を「true」から「false」に変更してください。
日時の前には改行を挿入しています。これを無効化したい場合は、「WPBH_ENABLE_DATE_BR」を「false」にしてください。
閲覧履歴(ol)の前には、h2タグを挿入しています。これの内容は「WPBH_HEADING_TEXT」で変更できます(デフォルト:閲覧履歴)。また、そもそも不要な場合は、「WPBH_ENABLE_HEADING」を「false」にして無効化できます。
利用するCookie名は「WPBH_COOKIE_NAME_HISTORY」で指定できますが、通常変更の必要はないはずです(下手に変更すると、Cookieが肥大化してよくありません)。
併用したいプラグイン
.jsを静的にする都合と、設定部分を切り出す都合から、.jsを3つ利用する設計になっています。
なので、これではJavaScriptを取得するための呼び出しがだいぶ増えてしまうので、JavaScriptを結合してくれるタイプの最適化プラグインの利用がオススメです(自分が利用しているので、ファイル数を気にしていなかった)。
自分が使っているプラグインは Autoptimize です。併用してみてください。
スポンサーリンク



2015年3月16日(月) 21:21
はじめまして。
こちらのプラグインでサムネイルを表示させるにはどのようにすれば良いですか?
宜しくお願いします。