スポンサーリンク
NHKスペシャルの公式サイトの、本日放送の「CYBER SHOCK(サイバーショック) 狙われる日本の機密情報」のページがFacebookで共有されていたのですが、そのタイトルの中に「<br>」が表示されていてダサいなー、と思いました。
真似しないように、という意味で、タイトルタグ(title)の設定に改行タグ(br)を(うっかり)入れちゃうとこんなことになるぞ、ということを書いておきます。
実際入っていたのは、「brタグ」というより「<br>」なのですが、CMSのタイトル入力部分に「<br>」と入力した結果、エンコードされてしまったのかな、と思います。
目次
スポンサーリンク
NHKスペシャルのシェア表示
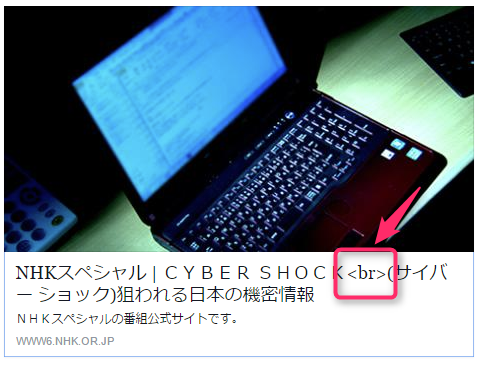
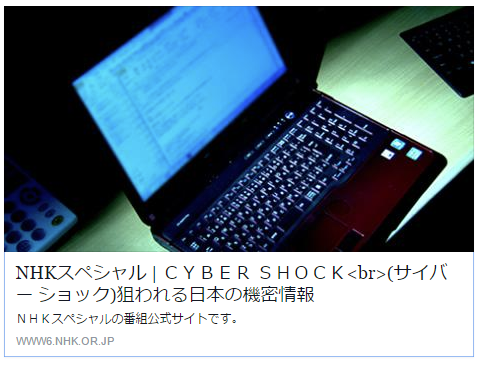
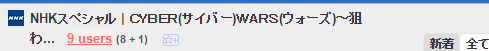
気になったFacebookで共有されていた記事の表示がこちらです。
ここ。
ダサい。
「CYBER SHOCK」と「サイバーショック」という、そっち系で格好つけた言葉の間に挟まった「<br>」。
これは見ていてつらい。
HTMLソースを見てみる
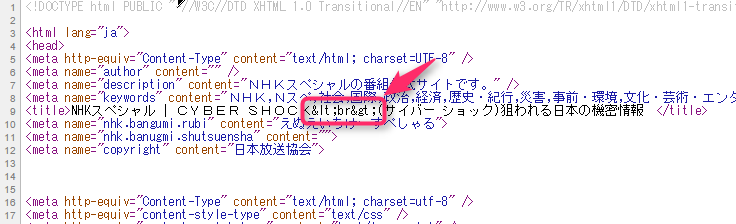
HTMLソースを見てみると、titleタグの中身はこうなっていました。
titleタグの中に、「<br>」タグが、文字実体参照に変換されたものが含まれてしまっています。
これは、シェアした際に、「<br>」と表示されてしまって当然です(OGPも設定されていません)。
どうしてこうなった?
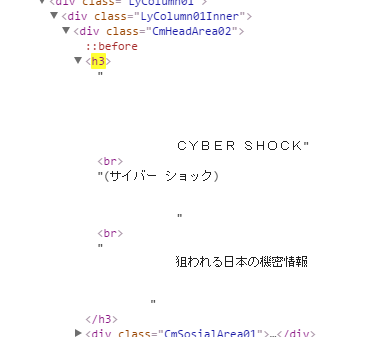
ページ表示上のタイトル(h3)には、見た目を整えるためにbrが含まれています。
なので、自動的にそこがtitleタグに取り込まれてしまって(設定したものが共通化されて…)、かと思ったのですが、実際のh3には、brが2つありました。
というわけなので、この推測は間違いのようです。
他のページを見てみると。。。
実は、他の記事を見てみると、他の記事の表示上のタイトル(h3)にも改行が含まれていました。
しかし、titleタグにその改行は含まれておらず、やはりtitleとh3のタイトルとは、別々に設定されているようです(共通化されているなら、brが自動で取り除かれるはずだが、今回そうではない様子なので)。
手動でtitleにbrを入れてしまった?
となるとどうやらやはり、手動でbrタグをtitleタグの中身を入力するところに、不注意か、知らないのかで、突っ込んでしまい(コピー後の削除が不十分?)、その後多数の人の目に触れても直らないままになっているということのようです。
タイトルタグ大事だから注意
というわけで、「HTMLのタグの使い方が多少間違っていても『表示』上問題ないから大丈夫」と思っていても、実はtitleタグがこんなことになっていて、「共有されたときの『表示』がおかしい」というのはあるあるなので、「注意すべき『表示』は、共有したときの『表示』もあるよ」ということに注意しましょう。
ちなみに、本当に共有のことを考えるなら、「OGP」でぐぐって、そちらを使って共有したときの見た目を設定することをおすすめします。
おまけ:CYBER WARS
スポンサーリンク





スポンサーリンク