スポンサーリンク
iPhoneであっても「デスクトップ用サイトを表示」を使って、PC版表示に切り替えると、User-Agentに「Macintosh」が載り、ぱっと見Macからのアクセスのように見えてしまいます(それが狙いなのでそれはそうなのだけれど)。
それでも、iPhoneからのアクセスか、Macからの分析かを見分ける手がかりはないかと調べてみた際のメモをここに書いておきます。
ちなみに、自分のやりたいこと的に、開発者のような人のアクセスや、特別な設定をしている一部のユーザーは考慮しません(UAを今回扱う「デスクトップ用サイトを表示」以外の方法で変更していたり)。
今回利用したのは、iPhone 7 Plus + iOS 10.2 です。
目次
スポンサーリンク
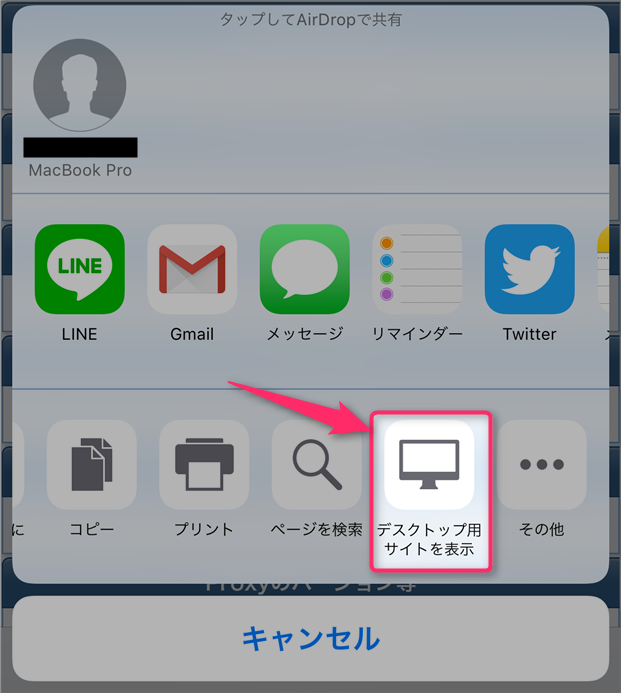
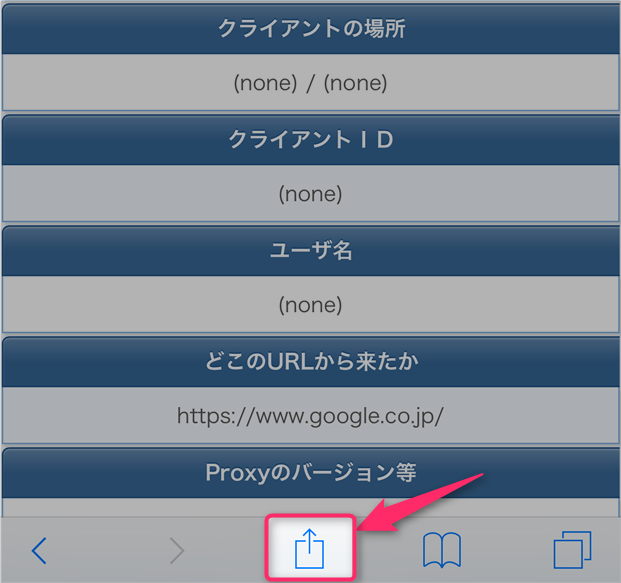
「デスクトップ用サイトを表示」
User-Agentの比較
ひとまず、User-Agentを比較してみます。
iPhoneのSafariからアクセスした場合のUserAgent
まず、通常時のiPhoneがこちらです。
Mozilla/5.0 (iPhone; CPU iPhone OS 10_2 like Mac OS X) AppleWebKit/602.3.12 (KHTML, like Gecko) Version/10.0 Mobile/14C92 Safari/602.1
冒頭に「iPhone」とはっきり書いてあります。
また、iOSのバージョンが10.2なので、それが「iPhone OS 10_2」と載っていることが分かります。
iPhoneのSafariからアクセスした場合のUserAgent(※「デスクトップ用サイトを表示」した場合)
しかし、「デスクトップ用サイトを表示」を行うと「iPhone」の文字は消え「Macintosh」のみとなり、Macからのアクセスのように見えてしまいます。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12) AppleWebKit/602.3.12 (KHTML, like Gecko) Version/10.0 Safari/602.1.31
MacのSafariからのUserAgent
これを、実際のMac(Macbook Pro)からアクセスした場合と比較してみます。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/601.7.7 (KHTML, like Gecko) Version/9.1.2 Safari/601.7.7
違いが見いだせない
見たところ、「デスクトップ用サイトを表示」したiPhoneと数字が違うのみで、形式の違いを見つけ出すことはできませんでした。
もちろん、番号を精査して区別できるケースもあるとは思いますが、今後も継続して使える方法にはならなそうです。
見分け方は別の方法へ
となってくると、User-Agent単体で、「デスクトップ用サイトを表示を使ったiPhone」なのか、純粋に「Mac」なのか、区別するのは難しそうです。
ディスプレイのサイズ?
すると、まだ有効そうなのは、「screen.width」と「screen.height」を使って、ディスプレイのサイズから、「これだけ小さいのだからiPhoneだろう」「これだけ大きいのだからMacだろう」と推定すること、のように思えます。
iPadもあり、難しい部分もありそうですが、iPhoneの代表的な解像度たちさえ収集すればだいぶ見分けられそうです(バージョン番号に比べればはるかに調べやすく、バリエーションも少なそうかつ、Macとの被りはなさそう)。
事前のアクセスと関連づける?
そしてもう一つの方法は、「デスクトップ用サイトを表示」は、ドメインごとに設定して切り替えて使うので、通常、「デスクトップ用サイトを表示」を有効にしてからのアクセスの前に、事前のアクセスがあるはず、です。
これをうまく使って、事前にCookieを仕込んでおいて、iPhoneとしてのアクセス経験があれば、UAがMacintoshからだったとしても、「さっきiPhoneだったよね?デスクトップ用サイトを表示する機能を使ったんじゃないの?」と判別することができそうです。
スポンサーリンク


2017年2月14日(火) 15:37
レスポンシブ対応サイト(それこそ液晶幅で判定している)ではこの手法は使えないんですよね・・・
メタタグのviewportも無視ってくれれば一番なのですが←