スポンサーリンク
2020年5月20日以降、一部のウェブサイトにて、チェックボックスやラジオボタンなどのデザインが突然変わり、ボタン部分が青色になったり、ボタンがフラットなデザインになるユーザーが増加しています。
この突然のデザインの変化について。
スポンサーリンク
突然チェックボックスやラジオボタンのデザインが変更
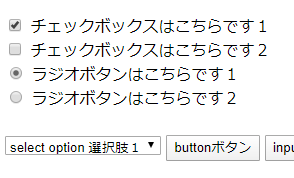
ウェブサイトのフォームによく設置されている「チェックボックス」や「ラジオボタン」は今まで、Windows版Chromeにおいて、次のようなデザインで表示されていました。チェックボックスの四角やチェックマーク、ラジオボタンの円や中央の丸はすべてグレーで、昔から見慣れたようなデザインのままの、Windowsっぽいデザインです:
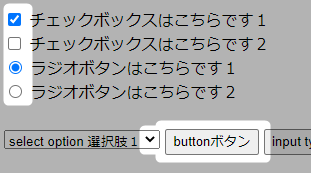
しかしこれが突然次のように、青色がつき、今風のデザインで表示されるようになるユーザーが発生しています。よく見比べれば、ドロップダウンの横にある逆三角形だったマークも、V字へと変更され、ボタンもフラットなデザインに切り替わっています。
この例は、ブラウザのデフォルトそのままで、CSSでデザインを一切適用していない例ですが、CSSを適用していたとしてもブラウザ標準のデザインが完全に上書きされずに残っている場合、その部分が突然変わることとなります。特にラジオボタンやチェックボックスの選択部分(グレー→青色)や、Tabキーなどでフォーカスを合わせたときの強調表示のされ方(水色→黒)あたりは、変化が出やすい・目立ちやすいところかと思われます。
Chrome 83 アップデートの影響
この突然のデザインの変化が発生した原因は、Chromeのアップデートです。
Chromeの最新版アップデート(Chrome 83)により、フォームに利用されるパーツのデザインに様々な変更が入り、その影響で特にWindowsにおいて、大きな変更が現れています。
Chromeを最新版にアップデートしたユーザーには変化が現れ、まだ最新版へのアップデートを行っていないユーザーは古いままであるため、同じChromeユーザーであってもデザインが変わっていたり変わっていなかったり、といったことが発生しています。
あくまでブラウザアップデートの影響であるため、ウェブサイトの設定間違いや、突然デザインが変わってしまう不具合、といったわけではなく、ブラウザに備わっていた標準の見た目が変更され、特定のウェブサイトに限らず多くのウェブサイトで変化が発生している、という点に注意するようにしてください(※逆に言えば、ブラウザの標準のデザインから変更していた場合は、ほとんど影響を受けることなくデザインが変化していないフォームもあり、そのあたりは個別に確認する必要があります)。
元に戻す方法は?切り替える方法は?
最新版から有効になった機能を無効化する方法を探してみると、そういった機能の有効化/無効化の設定がよく用意されている「chrome://flags/」の設定に、該当する設定が用意されていることが確認できました。
※しかし、あくまで「chrome://flags/(Experiments)」のページは、「警告:試験運用版の機能です。これらの機能を有効にすると、ブラウザのデータが失われたり、セキュリティやプライバシーが侵害されたりする可能性があります。有効にした機能は、このブラウザのすべてのユーザーに適用されます。」との注意書きもあるページであり、このあたりを理解した上で利用を検討する必要がある点に十分注意してください。
「chrome://flags/」にアクセスすると、「Web Platform Controls updated UI」という設定項目があります。
chrome://flags/#form-controls-refresh
その設定項目のそばにある切り替えボタンを「Default」から「Disabled」に変更してから「Relaunch(再起動)」を行うことで、新しいデザインの無効化を設定できます。
ただしこの設定も、今後のChromeアップデートにより削除され、それ以降設定変更できなくなるはずです。そのため、一時的な回避にしかなりません。
また、今回あくまでデザインにしか影響がなく、この設定を戻さないとできない操作がある、というわけではないため、元に戻す設定は使用せず、新しいデザインに慣れていくのが良いのではないかと思います(※この設定は、開発者が以前に見た目を確認する際の利用などが主になるのではないかと思います)。
参考
スポンサーリンク


スポンサーリンク