スポンサーリンク
Chromeの開発者ツールを使ってリクエストヘッダを確認しようとしたところ、「Provisional headers are shown」と表示されているのみで、確認したかったヘッダの内容を表示することができませんでした。
このときの原因と対処法をメモしておきます。
原因が分かってしまえばあっけなかったのですが、「Provisional headers are shown」でGoogle検索すると別の原因が出てきて、この単純な原因を教えて貰えず困ったので。
スポンサーリンク
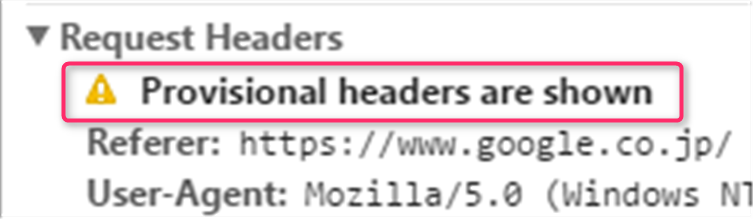
「Provisional headers are shown」表示
Chromeの開発者ツールで、ヘッダの内容を表示したところ、「Request Headers」に「Provisional headers are shown」警告が表示され、RefererやUser-Agentなど、ごく一部のヘッダしか表示されていませんでした。
「どうしてヘッダが省略表示されてしまっているのだろう?」と思ったのですが、「原因」が分かってみると、どちらかといえば「わざわざ一部だけでも表示してくれた」というイメージのほうが正しかったようです。
原因
この「Provisional headers are shown」表示になり、一部のリクエストヘッダしか表示されなかったのは、キャッシュからファイルを取得しており、通信を行っていなかったことが原因でした。
キャッシュから取得しただけの通信は、「Provisional headers are shown」表示になる(というか「してくれる」)ようでした(※キャッシュを利用した通信は、Networkタブの通信一覧でステータスコード表示の文字色が少し薄かったり、「Size」のところが「(from disk cache)」や「(from memory cache)」になるのが特徴)。
対策
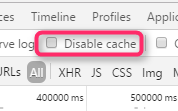
今回は実際に通信が発生した際のリクエストヘッダを見たかったので、Chrome DevToolsのNetworkタブの設定にある、「Disable cache」を「オン」にして、キャッシュを利用しない設定にしました。
この状態で再読み込みすることで無事、「Provisional headers are shown」は回避されて、見たかったリクエストヘッダを確認することができました。
普段「Disable cache」を「オン」にして使っていたつもりだったのですが、解除されてしまっていた(?)ようです。
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『「Google Chromeのメモリが不足しています」エラーについてメモ』 OLD >>


スポンサーリンク