スポンサーリンク
このブログ用にFacebookページを作ってみようと思い立ち、実際にFacebookページを作ってみました。そのときの作業メモを公開しておきます。
目次
スポンサーリンク
1. Facebookページ作成ページへ移動
facebookのトップページの右下から、「ページを作成」を選択します。
2. ページのジャンルを選択
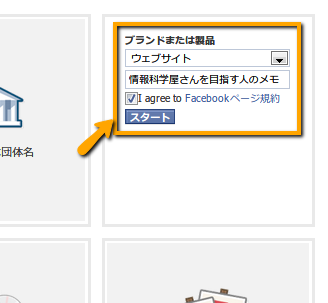
3. ページの種類を選択する
次に、さらに細かい分類として「ウェブサイト」を選択し、製品名として「ブログの名前」を入力します。
規約に同意して「I agree to Facebookページ規約」にチェックを入れたら、「スタート」をクリックして次に進みます。
4. プロフィール写真
5. 基本データの入力
次に、「基本的な情報を記入してください」と「たとえば、ウェブサイト、ツイッターのページ、Yelpのリンクなど」という二つの項目の入力を求められます。
一つ目は「ブログの説明」を、二つ目は「ブログのURL」を入力すれば良さそうです。
ちなみに、ここでは入力せずにスキップすることも可能です。
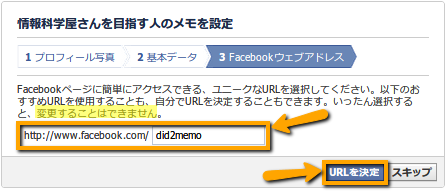
6. Facebookウェブアドレスを決定
7. 「いいね!」する
すると、めでたくFacebookページが完成します。
まずはじめに、「いいね!」することを促されるので、Facebookページのアカウントでログインしている状態で「いいね!」します。すると、自分個人のアカウントでいいねしたことになります。匿名でブログを運営したい場合は注意。
8. 「友だちを招待」「メールの連絡先を招待」
あとは、チュートリアル状態が続き、「友だちの招待」などを促されますが、いつでもできるので、「次へ」や「スキップ」で飛ばしてしまいましょう。
完成!
あとは、設定を充実させたり、ブログの更新を通知できるように設定したりなどをして、Facebookページを成長させてあげてください。とりあえず「カバー写真」を追加するあたりからはじめてみるとよいかと思います。
基本設定
とりあえず、Facebookページを作成後に設定したものをメモしておきます。
カバー写真
これがないと寂しいのですぐに設置します。しかし、載せてはいけない情報など、制限もあるので、ヘルプページを参考にしてください。画像は851x315のJPEGファイルで100KB以下のsRGBが推奨されています。
設立日
ページの一番下のタイムラインで、ブログを作った日を登録します。また「設立」となっているのを「開始」にして、「開始日」にしてみました。
感想
ここまでの作業は思っていたより簡単にできました。まだまだFacebookページを活かすためにすべきことがたくさんありますが;
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『さくらのレンタルサーバ上のWordPressに独自ドメインからアクセスできるようにするための設定メモ』 OLD >>









スポンサーリンク