スポンサーリンク
ブログに設置している「いいね!」ボタンがどれくらい押されているのかなど、Facebook関連の分析結果を見たい。そんなときは、「インサイト」というものを使えばよいということを知りました。
そこで、実際に公式の使用方法を読みながらインサイトを作ろうとしてみたところ、検索しても出てこないエラーに遭遇しました。Facebookのシステムってしょっちゅう変更されるからですね、たぶん。というわけで、それについてちょっとメモしておきます。
スポンサーリンク
ウェブページのインサイトを作ろうとすると
インサイトを利用するためには、その管理者として「個人のFacebookアカウント」か、「Facebookアプリ」を設定する必要があります。今思えば「個人のFacebookアカウント」で良かったのですが、「Facebookアプリ」を適当に作ってみました。
そしてその次に、「インサイトのダッシュボード」の「ウェブサイトのインサイト」ボタンで、「ドメイン」にdid2memo.netを入力して、「リンク先」で先ほど作ったアプリを選択する…はずだったのですが、「リンク先」にアプリが表示されなかったのです。
ここでちゃんとアプリ名を選ぶと、サイトに挿入すべきメタタグが表示されるのですが、このメタタグ自体は決まりきったものなので、「リンク先」でアプリが選択できないものの、次のメタタグだと言うことは分かっていたので、Open Graph Proを使って挿入しました。
<meta property="fb:app_id" content="(アプリID)" />
インサイトを作ろうとすると
タグを用意した後、先ほどのアプリが選択できない画面の先に進もうとすると、次のエラーが表示されました。
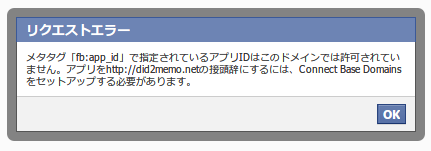
リクエストエラー
メタタグ「fb:app_id」で指定されているアプリIDはこのドメインでは許可されていません。アプリをhttp://did2memo.netの接頭辞にするには、Connect Base Domainsをセットアップする必要があります。
ちゃんとアプリが認識されているようなのですが、そのアプリのままじゃダメ、ということみたいです。
対策
しかし、設定に該当しそうなものがなく、困ってしまいました。
とりあえず、どこかにブログのドメインを設定すればいいのだろうと言うことで、「設定>基本設定」にある「App Domains」にアドレスを入れてみました。しかし、エラーが出てダメそうだったので、元に戻しました。
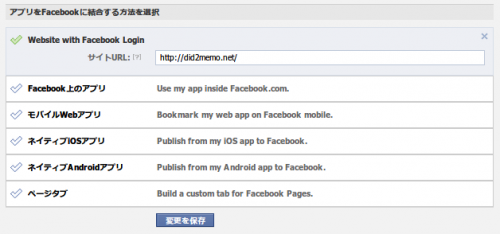
そして、次に試したのが、「アプリをFacebookに結合する方法」で「Websites with Facebook Login」を選択して「サイトURL」を入力することでした。
で、これを設定してから再びインサイトを作ってみると、やはりアプリIDは表示されないのですが、それでも突き進むと、無事インサイトを作ることができました。なぜアプリIDが表示できないのかはさっぱりでしたが、まぁ、使えるようになったので良しとしておきます。
スポンサーリンク



スポンサーリンク