スポンサーリンク
せっかくFacebookページを作ったので、そのFacebookページを紹介するためのブログパーツ「Like Box」を設置してみることにしました。その方法についてメモしておきます。
スポンサーリンク
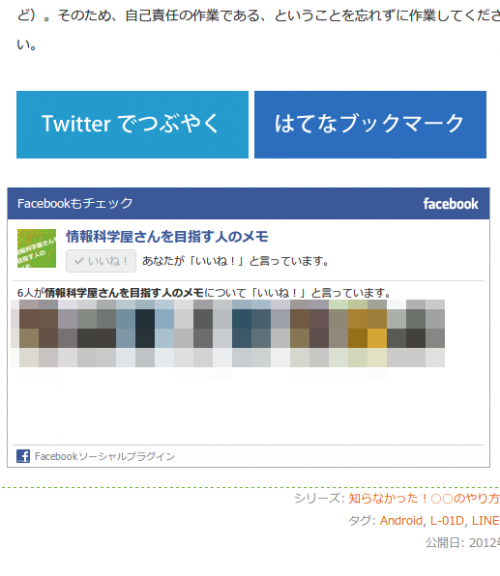
Like Boxとは
よく見かける定番のパーツです。別にブログ専用ではなく、どんなウェブページにも設置でき、ウィジェットと言ったほうがよいのでしょうが、とりあえずここでは「ブログパーツ」と呼ぶことにします。
1. 作成ページへ移動する
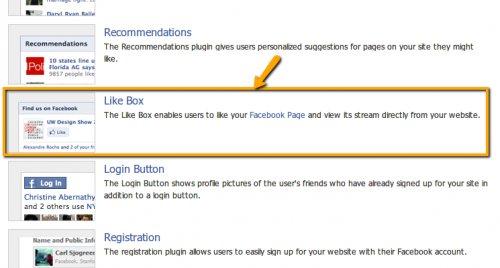
まず、「リソース>ソーシャルプラグインを利用する」から、ブログパーツの一覧ページへ飛びます。
一覧で「Like Box」を選択します。これ以外にも「Like Button」「Send Button」「Subscribe Button」「Comments」「Activity Feed」「Recommendations」「Login Button」「Registration」「Facepile」「Live Stream」があります。
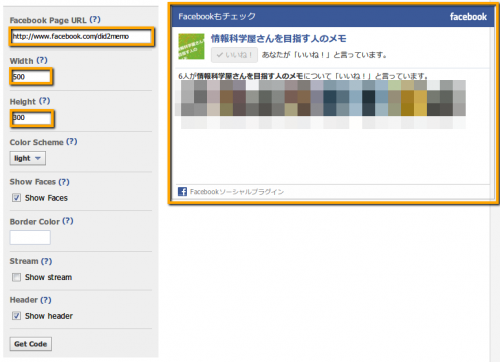
2. Like Boxの詳細を設定する
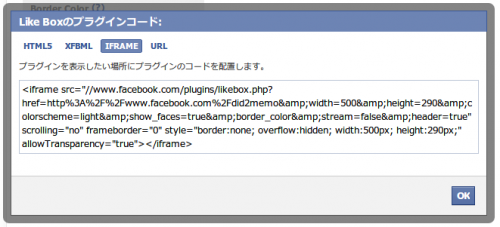
3. コードを取得する
完成!
スポンサーリンク






スポンサーリンク