スポンサーリンク
目次
スポンサーリンク
前々から、関連記事表示には「Yet Another Related Posts Plugin」を使っていました。実は、このプラグインには、表示方法を自由にPHPで記述する方法があったようなので、それを利用しました。
Auto Post Thumbnail
サムネイル付きで関連記事のレイアウトを作成するため、できるだけサムネイル(アイキャッチ)が設定されているほうが好ましいといえます。
そこで、「Auto Post Thumbnail」プラグインをインストールしました。
Auto Post Thumbnailでは、設定画面で「Generate Thumbnails」ボタンを押すことで、エントリの1枚目の画像を自動的にサムネイルに登録してくれます。このとき、既に設定されているエントリはそのままになります。
というわけで、押してみました。
YARPP用のPHPファイルを作成する
使用しているテーマのフォルダに「yarpp-template」で始まる.phpファイルを作ります。こんな感じ。
<?php if(have_posts()):?>
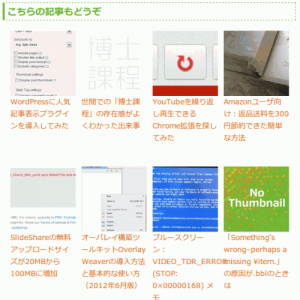
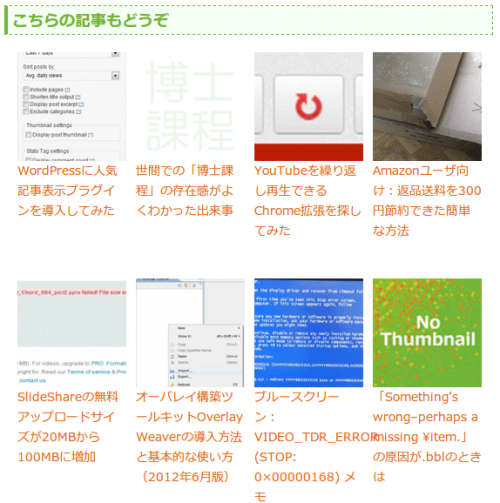
<h2>こちらの記事もどうぞ</h2>
<div class="related-entry-list">
<?php while(have_posts()) : the_post(); ?>
<div class="related-entry"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<?php if(has_post_thumbnail()):?>
<?php the_post_thumbnail(array(125, 125), array('alt'=>$title, 'title'=>$title)); ?>
<?php else: ?>
<img src="http://did2memo.net/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg" alt="no thumbnail" title="no thumbnail" width="125" height="125" />
<?php endif; ?>
<?php the_title(); ?>
</a></div>
<?php endwhile; ?>
</div>
<?php else: ?>
<!-- 関連記事がありませんでした-->
<?php endif; ?>
CSSで見た目を調節する
レイアウトなどの見た目はCSSで調節します。自分の場合は、横に並べるために「float: left;」を使いました。
#contentleft div.related-entry-list {
margin-left: 15px;
}
#contentleft div.related-entry-list div.related-entry {
width: 125px;
height: 260px;
float: left;
margin-right: 11px;
}
YARPPの設定でPHPファイルを使うようにする
YARPPの設定画面で「テンプレートを使って表示」にチェックを入れて「テンプレートファイル」を選択して「変更を保存」で有効になります。
ちなみに、そのphpファイルを使って関連記事を表示する位置は
<?php related_posts(); ?>
で指定できます。
できあがり
参考
このページを参考にしつつ、画像が全くないエントリもあるブログのために、デフォルトの画像を使うようにしました。デフォルトの画像表示については、次のページを参考にしました。
スポンサーリンク


2015年7月3日(金) 12:47
G anello uomo cartier ourmet, gour cartier anello uomo oro mand altrimenti chic, il famoso picnic è un onore Sapidits Salon, Paris-75. Un apptissantes autentici concentrati di idee, nel qual caso si dovrebbe chiedere l’originale per gustare la felicità di un anello cartier prezzo pranzi d’aria a filo. [. ] Aiguillon vari pranzo gourmet. Quando si snoda sia l’azione