スポンサーリンク
TechSmithの提供している無料のスクリーンキャプチャツールJingを使ってみることにしたので、そのインストール方法と使い方についてメモ。説明に使う環境はWindowsですが、Jing自体はMacにも対応しています。
スポンサーリンク
インストール
Jingのダウンロードページからインストーラをダウンロードします。Windows XP, Vista, 7に対応していて、.NET Framework 3.5 SP1を使って動作します。
特に設定を変更することなく、「I accept the fine print」→「Install」と順に進めていけばインストールが完了します。
インストールが完了すると、自動的にJingの初回起動が行われます。
アカウントを設定する
チュートリアルの次の画面に進むと、「Sign up and start sharing your captures online」が表示されますが、ブログに解説を掲載するために使用するのが主目的なので、アカウントなんて要らないと思うのですが、先に進むために登録は避けられないようなので、「Email」「Display name」「Password」「Country」を設定して「Create」ボタンからアカウントを作ります。
ショートカットキーを設定する
素早くキャプチャするために、ショートカットキーを設定しておきます。
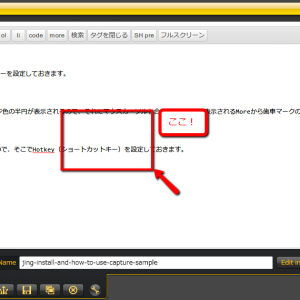
Jingの起動中は、モニタの最上部中央にオレンジ色の半円が表示されるので、それにマウスカーソルを合わせて、右下に表示されるMoreから歯車マークのPreference(設定)画面に入ります。
そこに「Capture hotkey」という項目があるので、そこでHotkey(ショートカットキー)を設定しておきます。
実際にキャプチャしてみる
キャプチャは、今設定したHotkeyもしくは、オレンジ色の半円の左下に表示される十時のマークのCaptureから開始できます。
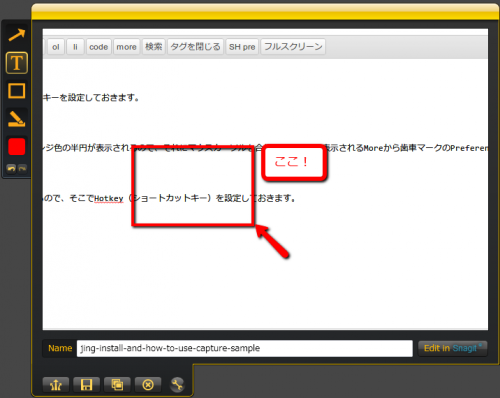
ドラッグして範囲を選択すると、左下にボタンが4つ表示されるので、一番左の「Capture Image」をクリックすると、キャプチャ画面の編集画面が表示されます。
ここでは、四角や矢印、文字などを追加することができます。
そして、保存ボタンでこの編集後の画像をファイルに保存することができます。また「Copy」ボタンを押せば、クリップボードに画像を保存することも可能です。
キャプチャ操作時のいろいろ
Alt+Printscreenでアプリケーションウィンドウごとのキャプチャができることは有名ですが、Jingのキャプチャーでは、ウィンドウの中のパーツ(メニューバーや入力蘭など)だけを選択してキャプチャすることができます。パーツにマウスオーバーすると、キャプチャ対象となるパーツだけカラーで(他はグレーで)表示されるので、そのままクリックすれば、そのパーツを選択してキャプチャしたことになります。この後の操作は同じです。
また、ShiftやCtrlを押しながらドラッグすると、16:9や4:3に固定したキャプチャができます。また、このときは、きりの良い解像度(400x300など)でキャプチャしやすいように、選択がスナップしてくれるようになります。
高速化のポイント
なぜブログ書きが高速化したのかというと、キャプチャ操作や文字の書き込みが素早くできることもちろんなのですが、ファイルとして保存したときに、そのファイルへのフルパスをクリップボードに格納してくれる機能があるというのが大きいです。つまり、キャプチャ→保存の後のWordPressへのアップロード作業をスムーズに行うことができるのです。
また、保存ボタンを独自に追加することもでき、この保存ボタンを押した場合は、あのフォルダに保存といった設定ができるので、さらに「キャプチャ→保存→アップロード」が高速化します。
まとめ
とにかくJingおすすめです。特に、ブログによくスクリーンショットを載せる人は、とりあえず無料なので一度使ってみると、その便利具合にやみつきになってしまうのではないかと思います。結果、画像の多いブログ記事は素早く書けるようになり、画像が少なくなるはずだったブログ記事に画像が増えるようになるといった効果が期待でき、実際自分のブログ記事もそんな傾向が現れている気がします。
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『Facebookでウェブサイトのインサイトを作ろうと思ったときに出たエラーメモ』 OLD >>



スポンサーリンク