月間のアクセス統計公開は面倒で止めてしまったのですが、昨年1年間の当ブログへのアクセスを公開しておきます。
目次
アクセス統計
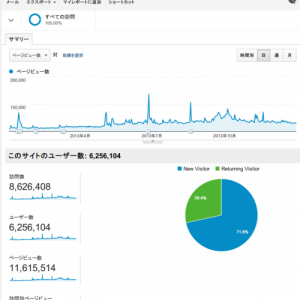
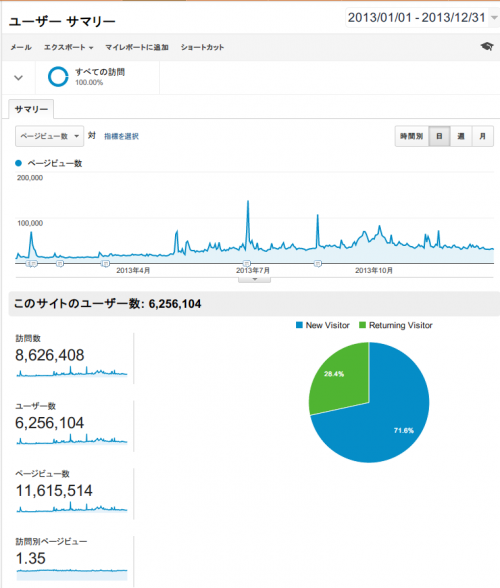
せっかくなので、Google Analyticsのキャプチャ画像を貼ります。
アクセスに関する基本情報は次の通りです。
- 訪問数:約863万(8,626,408)
- ユーザー数:約626万(6,256,104)
- ページビュー:約1162万PV(11,615,514)
- 訪問別ページビュー:1.35
訪問別ページビューが少ないことに注意してPVの数値を見てみてください。
2013年は年間PVが1,200万PVに迫り、月平均100万PVまであと少しでした(前半が少なく、徐々に増加して平均を押し上げている点に注意)。
6月に初の月間100万PVを記録し、10月には月間150万PVに到達しました。
11月~12月あたりで平日毎日更新をやめ、12月にはほとんど記事を公開しなかったこともあり、終盤はアクセスが減少しています。
できごと
ブログに関する出来事を、少し紹介します。本当はもっといろいろなことがあったのですが、そのうちのいくらかを厳選して。
それにしてもWordPressを軸にしてNginx・Apache・MySQL・PHP・HTML・CSS・JavaScript・SEO あたりの知識がだいぶ増えました。
さくらのVPSへ移行
さくらのレンタルサーバにて、WordPressのキャッシュプラグインを使っていてもアクセス集中時に503になってしまうため、さくらのVPSへ移行し、(ついでに?)レンタルサーバではできない対策を取ることにしました。
Nginx-Apache構成に
VPSへの移行後、当初はNginxを単体でWebサーバとして使っていましたが、ApacheをWebサーバ、Nginxをリバースプロキシとして使う構成にしました。
これにより、Yahoo!ニュースからの大量アクセスにも難なく耐えられるようになりました。
PC向けキャッシュとスマホ向けキャッシュにまつわる設定が大変でした。
表示の高速化
Nginxをリバースプロキシとしたことで、バックエンド側の高速化はだいぶ進みました。Wordpressをプロファイリングできるプラグインを使い、余計な呼び出しを避けたりもしました。しかし実際問題、フロントエンド高速化のほうが効果が大きく、PageSpeedの結果などを参考に、メンテナンスコストが増えにくい範囲で遅い原因になっていた部分を分析し、表示を高速化しました。
最近は意識せずに弄っているので、また遅くなってしまっていると思います(GTMetrixでトップページを分析してみると、PageSpeed Grade:A, YSlow Grade:A, Page load Time:1.62s)。また遅くて嫌だな、ってなったときに対策します。
スマートフォン向けCSSを用意
スマートフォンに対して、専用のCSSを用意し、スマートフォン対応を意識しはじめました。プラグインでのスマホ対応はいまいちだったので。
スマートフォン向け表示を強化
その後、スマートフォン向け表示を強化しました。今となっては、スマートフォン向け表示がメインのようなもので、PC向け表示は比較して手抜き気味です。
後半には、さらなる大幅強化をして、記事本文の折りたたみ表示、コメントの折りたたみ表示、目次の設定、目次と折りたたみ表示の連携などを強化しています。
ブログについて発表した
情報科学若手の会で、ブログに関する発表をしました。ブログに関する発表は初めてで、ブログについて詳しいわけではない人にあまり知られていなかったり、意外に思われることを、経験とともにいろいろお話ししました。
ここには書かないことをいろいろ話せて楽しかったです。
次にやりたいこと
今回取り上げたようなブログのイベントとして次にやりたいのは、Compassを使ってCSSを書くことと、テンプレートをhtml5化することです。
有志のプラグインがあるとはいえ、WordPress+Compassがそんなにやりやすくないのと、現在のCSSが複雑になりすぎていて、それをうまく再現するのが大変そうなので、まぁ当分はやらないと思います。やるときにはきっと、テンプレートのhtml5化と同時だと思います(二度手間回避)。
それと、WordPressやブロガー系イベントに参加してみたいな、と思っています。