スポンサーリンク
何かと話題の「Gunosyアプリの広告」の表示位置について、紹介&記録します。
Gunosyを利用していて、「広告が邪魔」「広告が多すぎる」「広告が紛らわしい」「コンテンツと区別が付かない」と感じている人も多いのではないかと予想しています。自分はiPhone版のGunosyアプリを使うと、「こんなに広告とコンテンツの区別がつかない配置でいいのかな」と思います(なので自分はお知らせメールで主に利用中)。どうしてそんな印象になるのか、については実際に使うか、この記事を読むとなんとなく分かるかと思います。
Gunosyを使っている人、使ったことがない人は、この広告の表示方法についてどう思うのか、どんな印象を受けるのかが気になります(※この記事での「広告」はアプリ内広告のことで、テレビCMのことではありません)。
目次
スポンサーリンク
Gunosyの広告売上上昇中
テレビCMでもよく見かけるGunosy(グノシー)は、売上が上昇中だそうです。
広告に関するインタビュー
Gunosyの中の人へのインタビュー記事によると、「Gunosyの月次売上は数億円規模」だそうで、最後に次の2つのやりとりがあります。
質問:高い収益性はどうして可能なのでしょうか。
スマートフォン広告ですね。従来のPC広告はやはり視線が外に動きがちでした。けど、スマートフォン広告は限られた枠での表示になるので、視認性がよい。それを実証したのがfacebookだったんです。
テレビもコンテンツとコンテンツの間に広告を挟むからやはり効果が高い。
質問:一方で、コンテンツの間に挟まると「ウザい」と感じる方も多いですよね。
もちろん把握してます。挟み方ですよね。例えば今、全面広告も掲載していますが、ユーザーは離れません。色の付け方や文言、ユーザーが不快に思わない広告のあり方というのがなんなのか、A/Bテストを重ねて研究してますよ。
Gunosyの広告配置
そんなGunosyの研究成果である「広告配置」がどうなっているのかを紹介します。
広告配置例
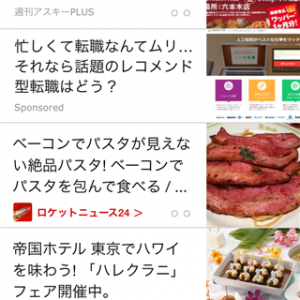
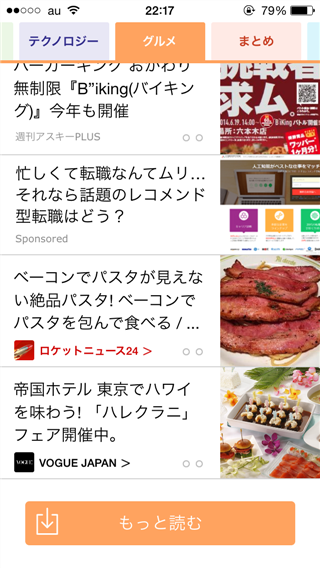
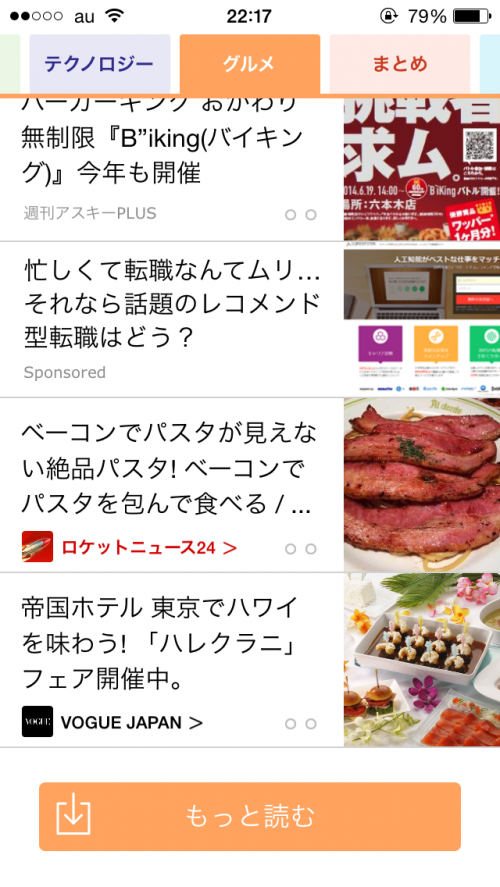
次の画像は、iPhone版GunosyアプリをiPhone 5sで利用した場合の表示サンプルです。カテゴリタブを開いて、スクロールして表示される範囲を結合しています(※上部のタブ表示は、スクロールされず固定表示です)。
広告を探してみてください。
どこが広告か、分かりましたか?
今回は、グルメカテゴリの中に思い切り転職の記事があるのでわかりやすいと思います。
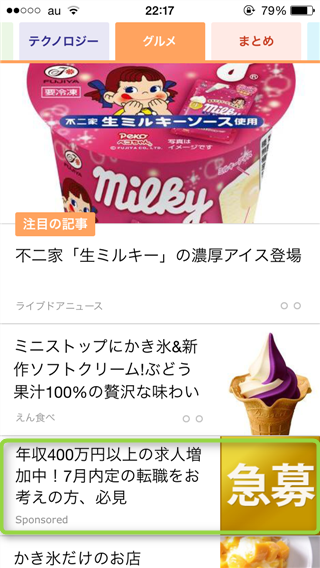
広告配置例(広告強調)
広告の位置をわかりやすく表示するとこうなります。
一番上の記事が大きく表示され、その次から数えて、全11個の表示スペースのうち、「2番目」と「9番目」が広告になっています。
コンテンツ(記事紹介)と広告の区別がつきにくい配置になっています。パッと見て、すぐ「これは広告だ」と区別をつけるのは難しいと思います。実際に使ってみると、記事を読むためにタップしようと思うと、タップする直前に「あ、これ広告だ」と気がついたりします。
広告の見分け方
今回は「グルメ」タブの中に「転職関連広告」が表示されている例だったのでわかりやすいのですが、「マイニュース」という、個人の行動分析に基づく記事を表示したタブの場合は、ジャンルが混ざっているので、アプリ広告のようなものだと、とても紛らわしい表示になります。
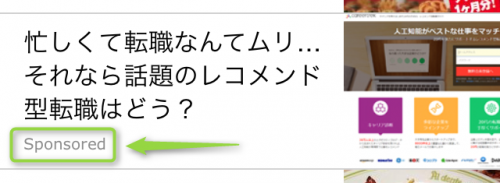
広告かどうかを見分けるには、タイトル下の表示に「Sponsored」と表示されているかどうかを見ればOKです(記事タイトルの下まで目を向けて、やっと広告だと分かる感じです)。
「Sponsored」という英語を使っていますが、これが表示されていたら、それは広告です。知っている人は知っているけれど、知らない人も多いであろう、「スポンサード」という、広告ですアピールに使われる言い回しです。
広告配置戦略の特徴
iPhone 5s基準ですが、次のような特徴がありました。
「広告のフォーマット」と「コンテンツのフォーマット」が共通
Gunosyの例を見ただけだと当たり前すぎて見落としそうになりますが、広告のフォーマットと、コンテンツのフォーマットが共通であることがまず大きな特徴です。広告もコンテンツも、同じように文字と画像が配置されています。
ファーストビュー
2番目の位置に表示される広告は、タブを最上部にスクロールした状態で、画面の少し下のあたりに表示されます。
↑タブの表示直後の表示範囲
コンテンツスクロール後
9番目の位置に表示される広告は、タブを最下部にスクロールした状態で、表示される位置にあります。
このファーストビューの広告位置と、コンテンツの末尾の広告位置は、一般的に収益が高くなると言われています。
一番上でも一番下でもない
ただし、広告はどちらも最上部でも最下部でもありません。
もし最上部や最下部であれば、そこが広告だと覚えやすいのですが、スクロール中の中途半端な位置にあるので、間違えてタップしてしまいやすいというのが、利用者としての感想です。
実際一番下に広告を配置することにしたら、毎日使うユーザーは、なかなか誤タップしなくなるのではないでしょうか。
こう考えると、Gunosyの広告配置は、紛らわしさに特化した配置のようにも思えます。
広告表示されない空間
11個のスペースの序盤(2番目)と終盤(9番目)に広告がある関係で、中盤には広告がなく、そのあたりを表示すると、どちらの広告も表示されなくなります。
つまり、2つの広告が同時に表示されないようになっています。
実際利用者の多くがその中程の位置の表示にとどまることが少ないので、2つ配置するなら最初と最後が良いのでしょう。ちなみに、この点は、Google AdSenseではスマートフォン向けページで1つのビュー(表示範囲)に2つの広告が同時表示されないように配置することを推奨しているのと共通しています。
端末等によって若干の差はありますが、代表的な端末機種において広告が 1 画面に 2 つ以上表示されないような配置をしていただくことをお勧めします。 (引用元)
このあたりに「広告が多すぎる」という印象を抑える意図がありそうです。
広告は別途読み込み(別途配信)
タブを更新すると、更新直後には、広告が表示されません。
よく観察すると、広告は遅延読込されており、遅れて差し込まれていることがわかります。
ただし、更新以外の場合、例えば起動直後や別のタブ切り替えた場合には、最初から広告が既に差し込まれています。
広告表示位置と記事の数
先ほど紹介した、「2番目の広告と9番目の広告との間にあるスペーうは、ちょうどぎりぎり2つの広告が同時に見えない長さ(記事6個)になっています。このことから、記事表示スペースが全部で11個(最上部含めると12個)ということ自体、この広告配置基準で考えられた表示数なのではないかと思いました(「上から2番目にしよう」「中盤6個開けるとぎりぎり見えない」「下から3番目にしよう」→合計11個)。
「広告を読ませる」という点で超強力
実際使ってみると本当に紛らわしいのですが、間違えてタップしちゃうと言うより、普通に広告文を「読んじゃう」んですね。そして、途中まで、もしくは最後まで読んで、「あ、広告だ」と後から気が付きます。広告が大きな画像だけではないですし、Gunosyアプリの性質上タイトルを順々に読むように操作しているので、なかなか誤タップまでいきません。つまり、「広告を読ませる」という点で、とても成功している広告配置だな、と思います。
なんて思いつつも、ただ自分が誤タップしないだけで、誤タップしているユーザーもものすごく多いのではないか、とも思ったり。
この画像の中に広告が2つ。実際に使ってみると、とても紛らわしい。「広告を読ませる」という意味では超強力。読んじゃう。 http://t.co/CA9Y6r2dnE pic.twitter.com/JJRSueiPQ5
— did2 (@did2memo) 2014, 6月 6Gunosy関連記事
過去のGunosy関連記事はこちら。
スポンサーリンク







スポンサーリンク