スポンサーリンク
Chromeにて、Twitterの埋め込みコードを取得しようとしても、埋め込みコードが表示されない問題が発生しています。調べてみると、自分だけではない(※Firefox)みたいなので、ここに書いておきます。
スポンサーリンク
埋め込みコードが取得できない
WebブラウザでTwitterにアクセスして、各ツイートに表示されているメニューボタン(…)から「ツイートをサイトに埋め込む」を開きます。
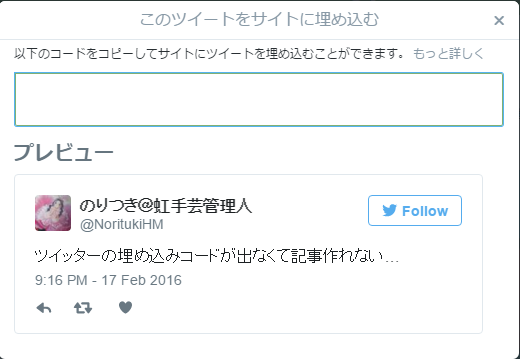
通常は、埋め込み用のHTMLコードが取得できるのですが、現在、そのコードが次のように表示されません。
このツイートをサイトに埋め込む
以下のコードをコピーしてサイトにツイートを埋め込むことができます。
これでは、コピーも埋め込みもできません。
対策
Developer Tools を見てみると、 https://api.twitter.com/1/statuses/oembed.jsonへのアクセスが「(failed)」になっており、Timingタブ上の表示では、Stalledになってしまっていました(なんか前にもあった謎のやつ)。
というわけであきらめ、IEで開いてみることにすると、無事埋め込み用の表示を取得することができました。
ただまぁ、この手順は面倒ですね。。。
ツイッターの埋め込みコードが出なくて記事作れない…
— のりつき@虹手芸管理人 (@NoritukiHM) 2016, 2月 17
スポンサーリンク

スポンサーリンク