スポンサーリンク
CloudFlareを導入して、いろいろ修正が必要な不具合が発生しており、その都度少しずつ直したりあきらめたりを繰り返しているのですが、ひとつ目立つトラブルに、本文の一部が突然「[email protected]」というリンクに置き換えられてしまっていました。
この現象と対策についてまとめておきます。
スポンサーリンク
[email protected]
ブログ本文の一部が[email protected]という文字リンクに置き換えられてしまっていました。
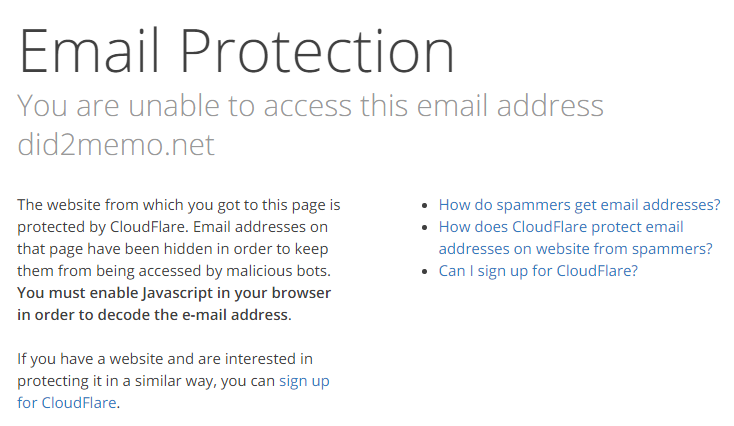
この[email protected]のリンクは「/cdn-cgi/l/email-protection」へのリンクとなっており、これを開くと、次のページが開きます。
Email Protection
You are unable to access this email address did2memo.netThe website from which you got to this page is protected by CloudFlare. Email addresses on that page have been hidden in order to keep them from being accessed by malicious bots. You must enable Javascript in your browser in order to decode the e-mail address. If you have a website and are interested in protecting it in a similar way, you can sign up for CloudFlare.
- How do spammers get email addresses?
- How does CloudFlare protect email addresses on website from spammers?
- Can I sign up for CloudFlare?
emailなんてあった?
さて、どうやら、emailがボットに収集されないために置き換えているようなのですが、先ほどの文章の変換前は、以下の文章でした。
いくらか前から、Twitterアプリが「@○○さん、@○○さん、@○○さんが#○○についてツイートしています」という通知を行うようになったのですが、あまりに使わない通知ので、通知を止めることにしました。そのとき、設定場所が今一つ良くわからなかったので、メモしておきます。
emailなんて、掲載されていません。
おそらく、「@」があったことで、周辺がemailであると誤解されつつ、2バイト文字に対応しない置換の実装が走って変なことになったとかそんなのかな、と想像しますが、どちらにしても、これは困ります。
email protectionを無効化する
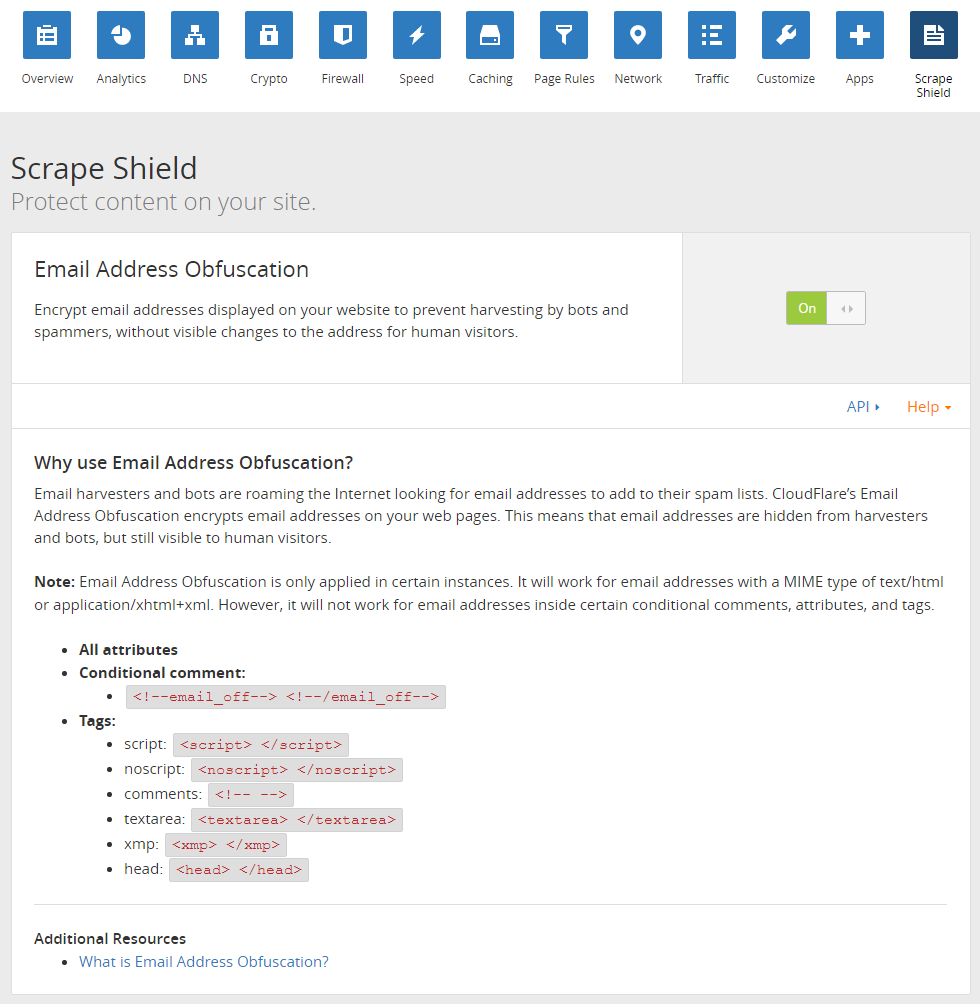
そこで、CloudFlareのダッシュボードで設定を探してみると、「Scrape Shield>Email Address Obfuscation」という設定項目がありました。
これが「On」になっていたので、「Off」に変更しました。
すると、無事、[email protected]の表示は消えて、本文が元に戻ってくれました。
その他の対策方法
先ほどの設定画面の画像では、ヘルプ表示を展開したキャプチャを掲載しましたが、そこに掲載されているとおり、「<!--email_off--> <!--/email_off-->」で囲うことで、一部のテキストだけ除外する、という利用ができるようです。
例えば、コメント本文のような、第三者が入力した結果が表示される部分以外の本文部分はこのタグで囲い、コメントにemailが含まれたときだけブロックしてもらう、なんて使い方もできそうです。
公式ページ
スポンサーリンク



スポンサーリンク