スポンサーリンク
Chromeから閲覧したときに、JavaScriptで描画しているパーツなどが正しく表示されない状態になっていることに気が付きました。Twitterの埋め込みなどもそうです。この問題が発生した際の症状と対策についてメモしておきます。
スポンサーリンク
症状と調査
どこかでJavaScriptがエラーになってしまっていたり、何かの読み込み待ちをずっと続けているのではないかとも思ったのですが、特に読み込みに問題はなさそうで、JavaScriptについてもConsoleにエラーは出力されていませんでした。
このとき、Chromeではログイン状態でもログイン状態でなくとも発動するものの、Internet Explorerでは問題なく動作する、という特徴がありました。
そこで、JavaScriptに注目してソースを少し見比べてみると、CloudFlareの「Rocket Loader」という、HTMLを書き換えた上でJavaScriptの読込を高速化してくれる仕組みが生成したと思われるscriptタグ(titleタグの直後)の有無に違いがあることに気が付きました(その後のtext/javascriptのscriptタグが、text/rocketscriptに置換されていることも特徴)。
対策
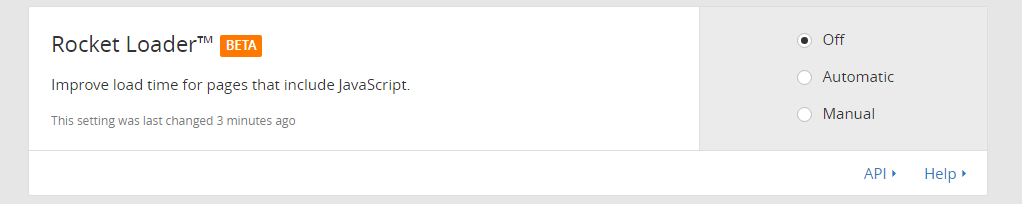
そこで、CloudFlareの管理画面から、Rocket LoaderをAutomaticからOffに変更してみたところ、JavaScriptによって描画されていたパーツが再度表示されるようになりました(Mirageや、JavaScript/CSS/HTMLのAuto MinifyはOnのまま)。
これが一時的なものなのかを見極めるため、また後ほど有効に戻してみようかと思います。ひとまず戻し忘れ防止の為にもメモ。
参考
スポンサーリンク

スポンサーリンク