スポンサーリンク
「Windowsで簡単に個人用のMastodonサーバーを立てられたら良いのになぁ」という話の流れで、Docker for Windowsを使ってMastodonサーバーを動かしてみました、というメモ。
公開する目的なしでドメインも何も適当のまま、手元のWindows 10 ProでDocker for Windowsを使ってMastodonを動かしてみたというだけなので注意してください。
Mastodonどうこう、というより、Docker for Windowsを使ってみた、に近いです。使ったコマンドと、表示されたエラー、Docker for Windows周りの設定変更あたりは参考になるかと思います。
実運用に持って行くには、もっとしっかり公式ドキュメントを読み込みつつ、Mastodonをもっと普通にAWSなどで動かした人の記事を参考にすると良いかと思います(加えて、手元のWindows=自宅、となると自宅サーバ的な外部からアクセス可能な状態にするためのいろいろが必要です)。
目次
スポンサーリンク
参考
主に、以下を参考に作業してみました。
Docker for Windows の導入
Docker for Windows のインストール方法は「Install Docker for Windows - Docker Documentation」にあります。
Hyper-Vの有効化
まず最初に、Hyper-Vを有効化します。
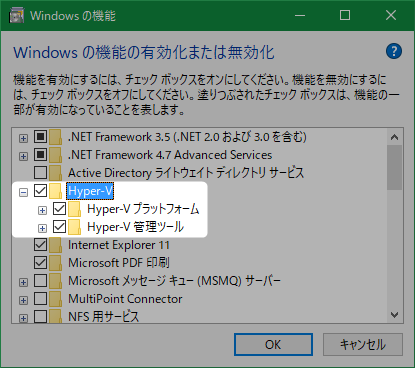
コントロールパネルの「コントロール パネル>プログラム>プログラムと機能」を開いて、左のメニューの中にある「Windows の機能の有効化または無効化」を開き、「Hyper-V」にチェックを入れて「OK」をクリックしました。
「今すぐ再起動」をクリックして、Windowsを再起動します。
Docker for Windows のインストール
続いて、Docker for Windowsをインストールします。
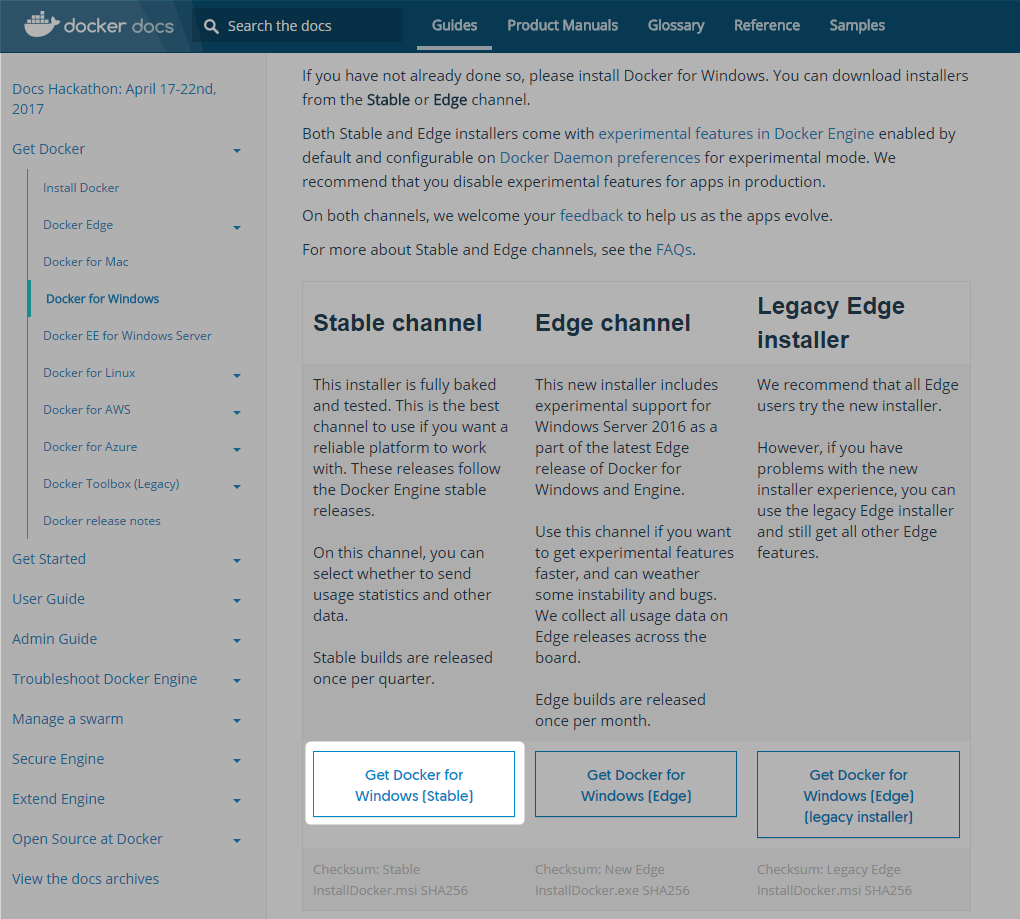
「Get Docker for Windows [Stable]」をクリックして、インストーラ「InstallDocker.msi」をダウンロードして実行しました。
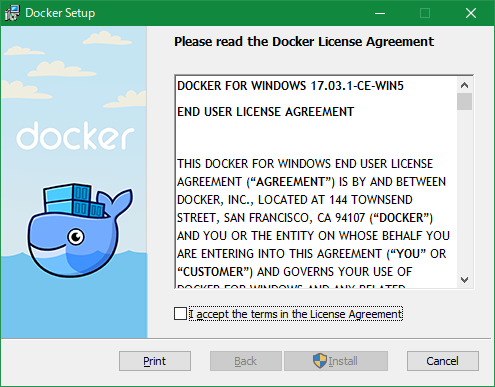
インストーラーは3画面ほどで終わるコンパクトなものです。インストール自体も一瞬で終わりました。
インストーラを終了すると、自動的にDockerが起動し、次が表示されます。
コマンドプロンプトから「docker --version」「docker-compose --version」「docker-machine --version」を実行し、インストールの成功を確認しました。
Git for Windowsの導入
Mastodonをgit cloneで取得するため(だけ)に、Git for Windowsを導入します。
git-scm.comの「Downloads for Windows」をクリックして「Git-2.12.2.2-64-bit.exe」をダウンロード&実行しました。
インストーラーでは極力設定を変更せず、「Adjusting your PATH environment」でもデフォルトの「Use Git from the Windows Command Prompt」を選択しました。その他、「Choosing HTTPS transport backend」は「Use the OpenSSL library」、「Configuring the line ending conversions」は「Checkout Windows-style, commit Unix-style line endings」、「Configuring the terminal emulator to use with Git Bash」も「Use MinTTY (the default terminal of MSYS2)」で、結局一切デフォルトから設定を変更しませんでした。
数分で一通りのインストールが終わります。コマンドプロンプトを再起動し、こちらも「git --version」で、インストールの成功を確認しました。
Mastodon の設定準備
適当にMastodonフォルダを作り、そこにcdした後、「git clone https://github.com/tootsuite/mastodon.git」を実行しました。待ちます。
.env.productionファイルの作成
cloneが終わったら、「cd mastodon」して「cp .env.production.sample .env.production」で、実際にこれから設定する.env.productionを作成します。
初期状態がこれ:
# Service dependencies REDIS_HOST=redis REDIS_PORT=6379 # REDIS_DB=0 DB_HOST=db DB_USER=postgres DB_NAME=postgres DB_PASS= DB_PORT=5432 # Federation LOCAL_DOMAIN=example.com LOCAL_HTTPS=true # Use this only if you need to run mastodon on a different domain than the one used for federation. # Do not use this unless you know exactly what you are doing. # WEB_DOMAIN=mastodon.example.com # Application secrets # Generate each with the `rake secret` task (`docker-compose run --rm web rake secret` if you use docker compose) PAPERCLIP_SECRET= SECRET_KEY_BASE= OTP_SECRET= # Registrations # Single user mode will disable registrations and redirect frontpage to the first profile # SINGLE_USER_MODE=true # Prevent registrations with following e-mail domains # EMAIL_DOMAIN_BLACKLIST=example1.com|example2.de|etc # Only allow registrations with the following e-mail domains # EMAIL_DOMAIN_WHITELIST=example1.com|example2.de|etc # Optionally change default language # DEFAULT_LOCALE=de # E-mail configuration # Note: Mailgun and SparkPost (https://sparkpo.st/smtp) each have good free tiers SMTP_SERVER=smtp.mailgun.org SMTP_PORT=587 SMTP_LOGIN= SMTP_PASSWORD= SMTP_FROM_ADDRESS=notifications@example.com #SMTP_DELIVERY_METHOD=smtp # delivery method can also be sendmail #SMTP_AUTH_METHOD=plain #SMTP_OPENSSL_VERIFY_MODE=peer #SMTP_ENABLE_STARTTLS_AUTO=true # Optional user upload path and URL (images, avatars). Default is :rails_root/public/system. If you set this variable, you are responsible for making your HTTP server (eg. nginx) serve these files. # PAPERCLIP_ROOT_PATH=/var/lib/mastodon/public-system # PAPERCLIP_ROOT_URL=/system # Optional asset host for multi-server setups # CDN_HOST=assets.example.com # S3 (optional) # S3_ENABLED=true # S3_BUCKET= # AWS_ACCESS_KEY_ID= # AWS_SECRET_ACCESS_KEY= # S3_REGION= # S3_PROTOCOL=http # S3_HOSTNAME=192.168.1.123:9000 # S3 (Minio Config (optional) Please check Minio instance for details) # S3_ENABLED=true # S3_BUCKET= # AWS_ACCESS_KEY_ID= # AWS_SECRET_ACCESS_KEY= # S3_REGION= # S3_PROTOCOL=https # S3_HOSTNAME= # S3_ENDPOINT= # Optional alias for S3 if you want to use Cloudfront or Cloudflare in front # S3_CLOUDFRONT_HOST= # Streaming API integration # STREAMING_API_BASE_URL= # Advanced settings # If you need to use pgBouncer, you need to disable prepared statements: # PREPARED_STATEMENTS=false
ドメインの設定
今回はぎりぎり動けば良い、という目的に合わせて、以下の通り変更しました。
- LOCAL_DOMAIN=example.com → LOCAL_DOMAIN=localhost
- LOCAL_HTTPS=true → LOCAL_HTTPS=false
docker-compose build
そして、コマンドプロンプトでまず「docker-compose build」を実行しました。
secretの生成に失敗
設定に必要だったので、「docker-compose run --rm web rake secret」を実行したのですが、「ERROR: Cannot create container for service web: C: drive is not shared. Please share it in Docker for Windows Settings」エラーで止まってしまいました(成功すると、出力は1行の乱数列のようなもののみ)。
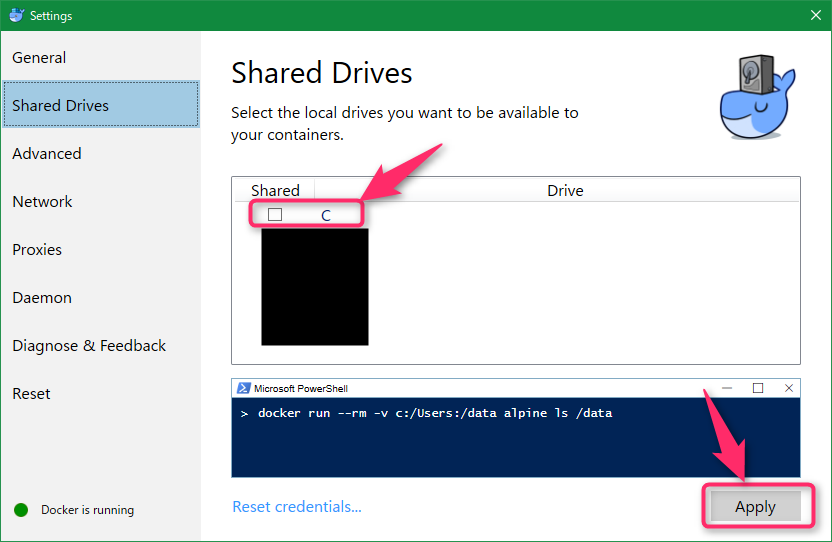
タスクトレイにあるDocker for Windowsのアイコンを右クリックして「Settings」を開き、「Shared Drives」で「C」にチェックを入れて、「Apply」をクリックしました。
このとき「Docker needs to access your computer's filesystem」と表示されたので、「Password」を入力して「OK」をクリックしました。
しかし、今度はこれはこれで「Firewall detected」エラーになってしまいました(Docker for Windowsの説明ページ)。
Kaspersky の Firewall 設定を変更
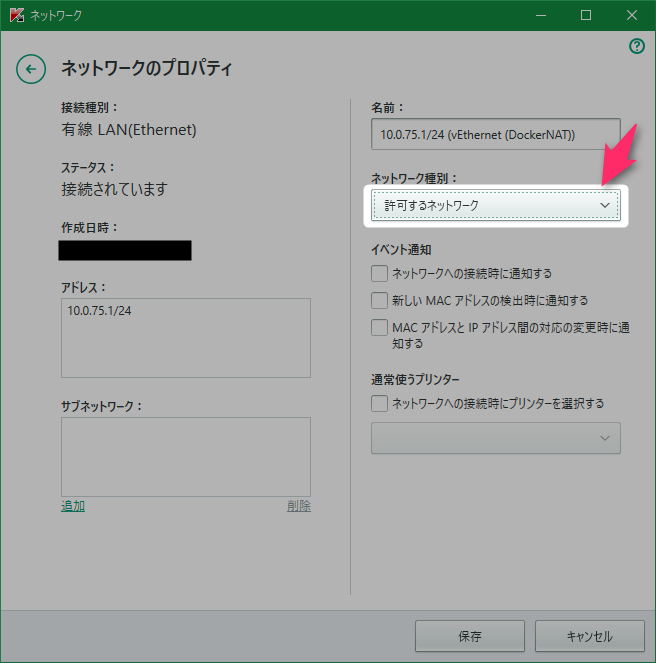
そこで、Kaspersky 2017の「ファイアウォールの設定」を開いて、「ネットワーク」から「10.0.75.1/24 (vEthernet (DockerNAT))」を選択して「編集」をクリックし、「ネットワーク種別」を「許可するネットワーク」に設定し、ファイアウォールの対象外としました。
secretの生成に再チャレンジ
ここまでしてから、もう一度Shared Drivesの設定をApplyすると、無事Docker for Windowsの設定変更が適用されました。
そしてもう一度コマンドプロンプトで「docker-compose run --rm web rake secret」を実行すると成功し、長い乱数列のようなものが生成されました。
これを3回繰り返し、設定ファイルの「PAPERCLIP_SECRET=」「SECRET_KEY_BASE=」「OTP_SECRET=」に、それらを書き込みました。また、メール設定は力業で回避するので、特に変更しません。
- PAPERCLIP_SECRET=...
- SECRET_KEY_BASE=...
- OTP_SECRET=...
Mastodonの起動
続いて、公式ドキュメントに書いてある通り、「docker-compose run --rm web rails db:migrate」を実行し、さらに「docker-compose run --rm web rails assets:precompile」を実行しました。
最後に、「docker-compose up」を実行しました。
Mastodonサーバーにアクセスしてみる
Mastodonアカウントを作成する
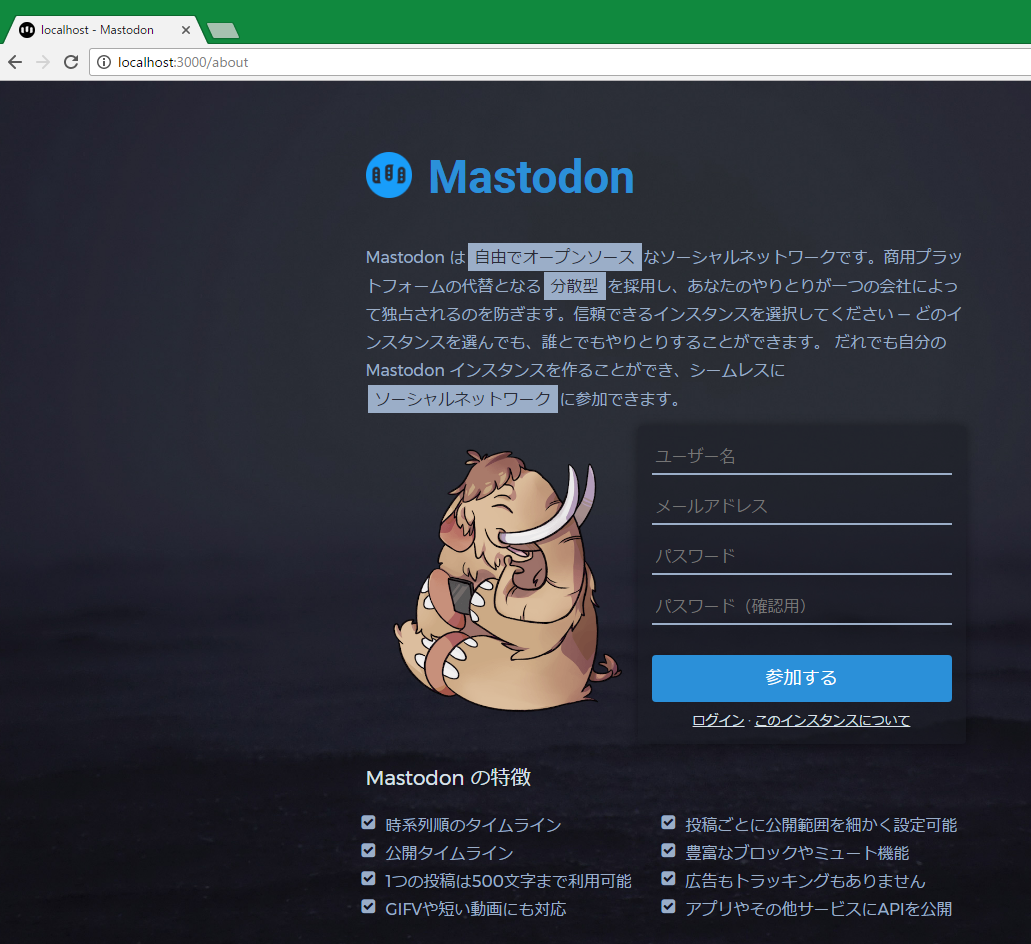
ここで、まず自分のアカウントを作りたいので、「ユーザー名」「メールアドレス」「パスワード」を設定して「参加する」をクリックしました。
すると、「メールアドレスの確認用のリンクが入力したメールアドレスに送信されました。メール内のリンクをクリックしてアカウントを有効化してください。」と表示されます。
ここでは、メールをまともに送受信するのではなく、別に開いたコマンドプロンプトから、「docker-compose run --rm web rails mastodon:confirm_email USER_EMAIL=example@example.com」を実行し、メールの確認を完了したことにしました。これで、アカウントがアクティベートされます。
さらに「docker-compose run --rm web rails mastodon:make_admin USERNAME=did2memo」として、自分の作ったdid2memoアカウントを、adminアカウントに昇格させました(これで管理画面が見られる)。
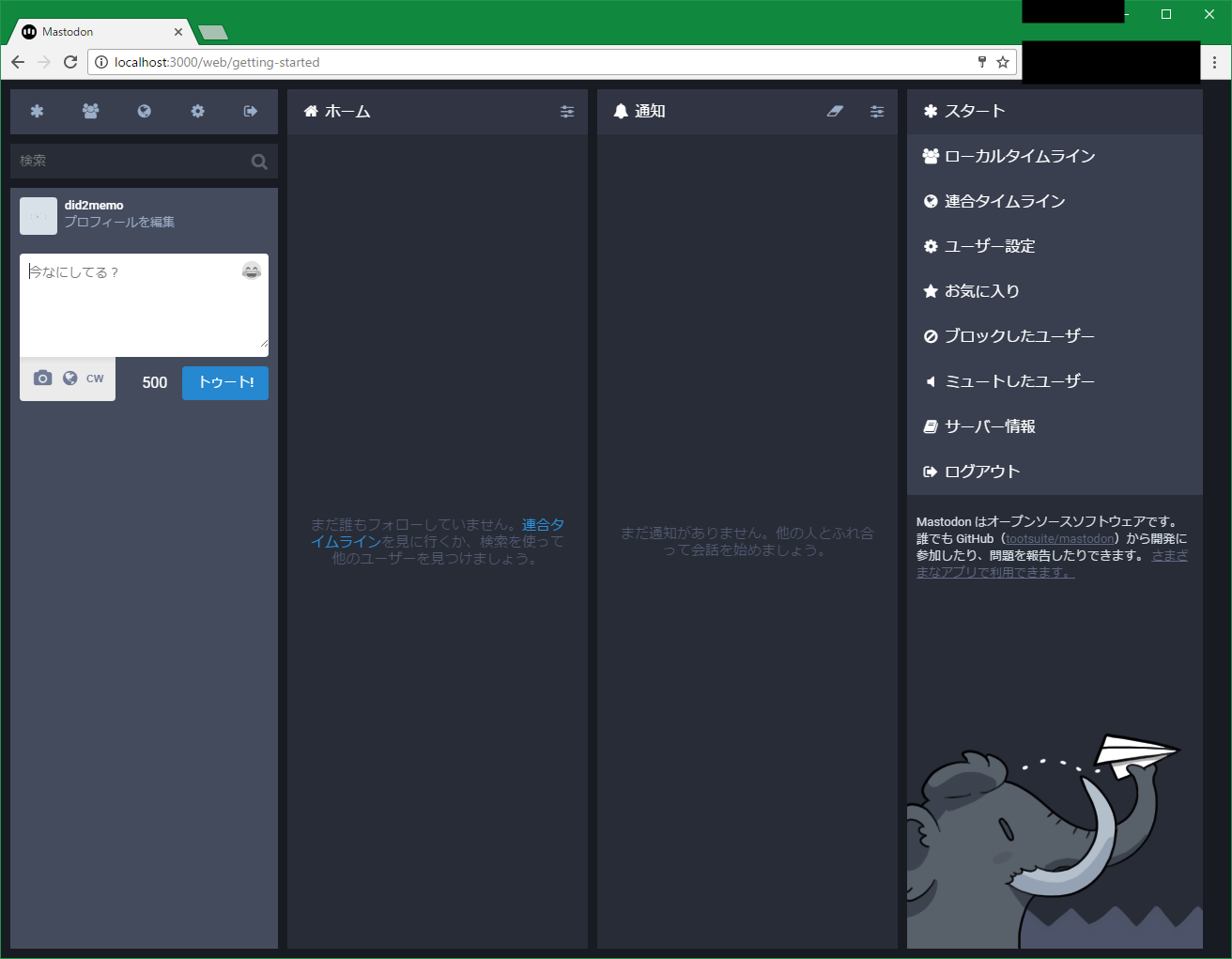
この状態でログインしてみると、無事、ちゃんとログインできました:
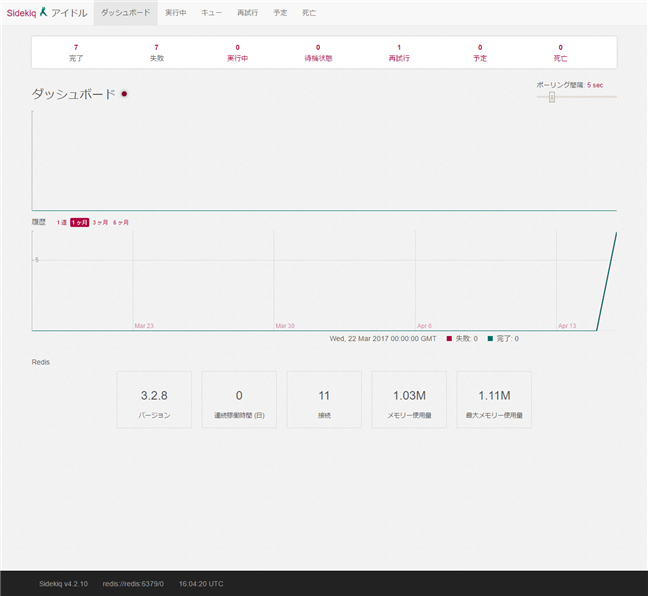
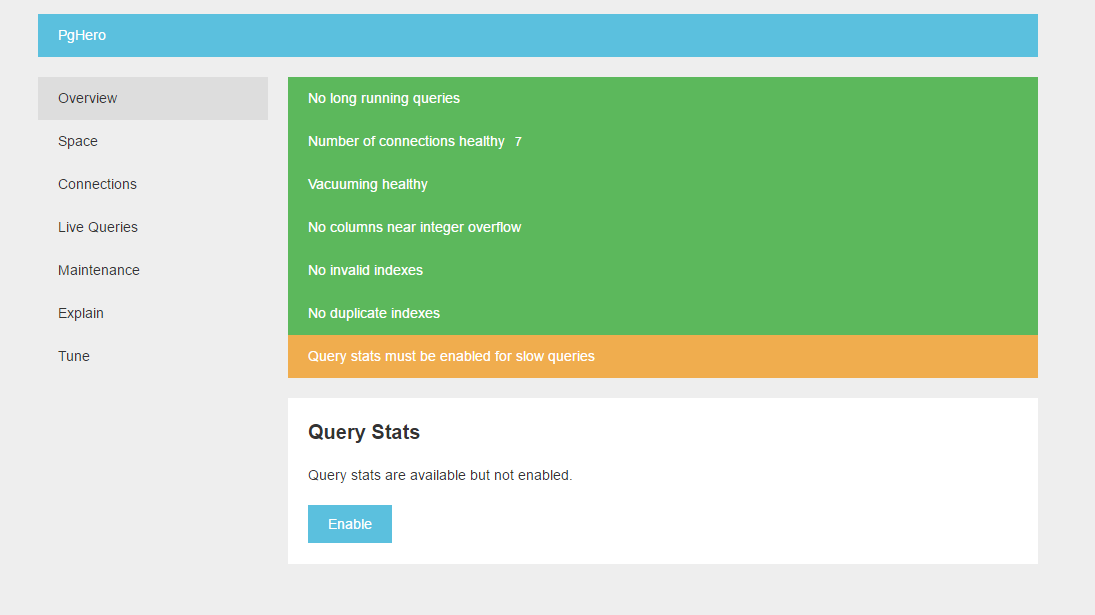
管理画面系ページも閲覧可能に
SINGLE_USER_MODEにする
ここで一度コンテナを止めて、.env.productionにある「SINGLE_USER_MODE=true」のコメントアウトを解除してから、もう一度「docker-compose up」しました。
本当に手元で動かすだけにはなりますが、こうしてユーザー追加機能を無効化した状態のMastodonサーバーを作ることができました。
【注意】ちゃんと公開して使うにはまだまだ設定が必要です
ちゃんと世の中に公開して使おうと思うと、まだまだ構築作業・設定作業が各方面必要です(そもそも自宅のWindows PCで以上の作業をしただけでは無防備だろうが何だろうが、そもそも公開=外部からのアクセスができないので注意)。
例えば、お一人様マストドンを作ろうと思うと、次が参考になるかと思います:
参考にしたページ
- tootsuite/mastodon: A GNU Social-compatible microblogging server
- CentOS7でmastodonを建てる - Qiita
- documentation/Production-guide.md at master · tootsuite/documentation
- お一人様のMastodon - Qiita
- Get started with Docker for Windows - Docker Documentation
- Install Docker for Windows - Docker Documentation
- その知識、ホントに正しい? Windowsにまつわる都市伝説(69):WindowsのDocker(コンテナ)対応、正しく理解できていますか? (2/3) - @IT
- Get started with Docker for Windows - Docker Documentation
- Unable to Share C Drive · Issue #114 · docker/for-win
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『Mastodon日本サーバ「mstdn.jp」にアカウントを作る方法とよくある質問(iPhone利用)』 OLD >>













スポンサーリンク