【LINE】「新しい縦長のプロフィール背景画像に最適の画像サイズは?」問題と推奨サイズ画像の設定サンプル
スポンサーリンク
本日2018年8月20日のLINEアップデート(8.12.0)にて、LINEのプロフィール画面の背景画像が、従来の横長画像から縦長画像に大幅リニューアルされました。
この影響で、今まで横長画像を使っていた人は、画像の左右が切れて表示されるようになってしまいました。
そこで新しく縦長の画像を用意しようとしたときに、「縦横比は何対何がいいんだろう」であったり「何ピクセルかける何ピクセルで作ればいいんだろう」などと疑問に思うかもしれません。
今回は、この「新しい縦長プロフィール」を作成する際の参考になりそうな公式情報および参考情報を紹介します。
ただし結論から言うと、推奨サイズに設定したとしても端末の画面サイズの違いにより周囲が微妙に切り抜かれる可能性があり、アイコンが重なって表示される位置も微妙に変化するため、「誰が見ても正確にアイコン画像が決まった場所に配置される」というのは困難のようです。そのため、その端末ごとに発生する微妙な違いをを踏まえた上で、推奨サイズの画像を用意・作成することとなります。
スポンサーリンク
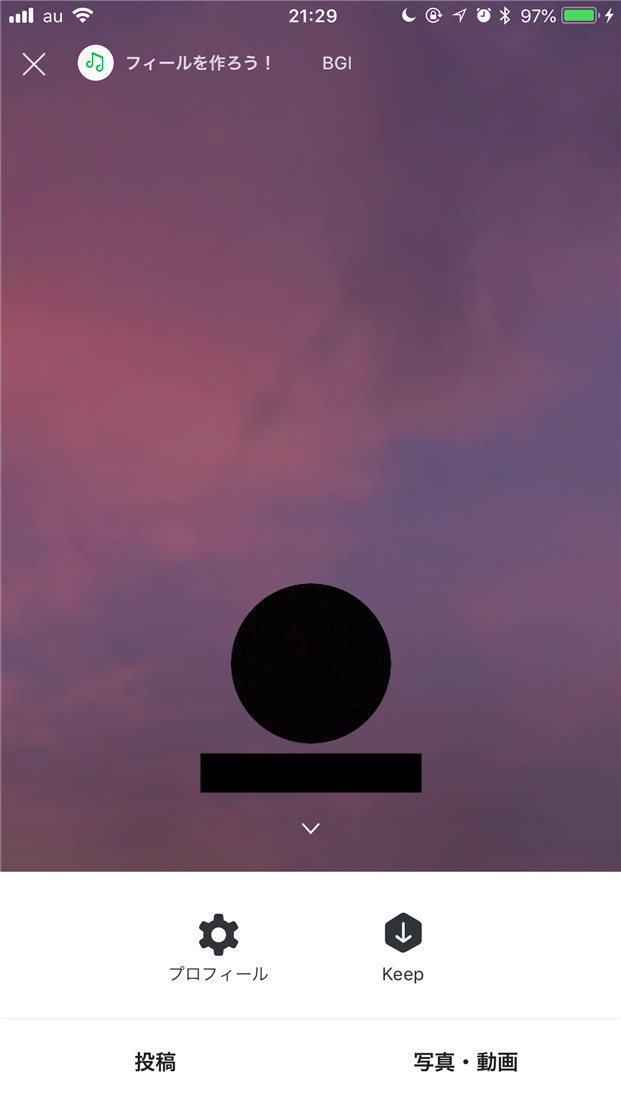
プロフィールが縦長に
今回のアップデートで、プロフィール画面が大幅リニューアルされ、プロフィール画面の背景画像も縦長で表示されるようになりました。
最適な画像サイズは?推奨サイズは?
この変更の影響を受けてプロフィールの背景画像(ホーム画像)を変更する多くのユーザーにとっては「縦長の画像にしよう」であったり、切り抜き機能があるので「縦長にしてちょうど良さそうな画像を探そう」くらいで済むのですが、画像をこだわって自作するユーザーの場合には「その画像サイズをどうすればいいか」困ってしまう場合があります。
今後細かい分析が行われ、より詳細な情報が出てくるかもしれませんが、この新しいプロフィール画像の推奨サイズについて、公式ブログから言及されている値があります。それは次の通り「720x1280」です:
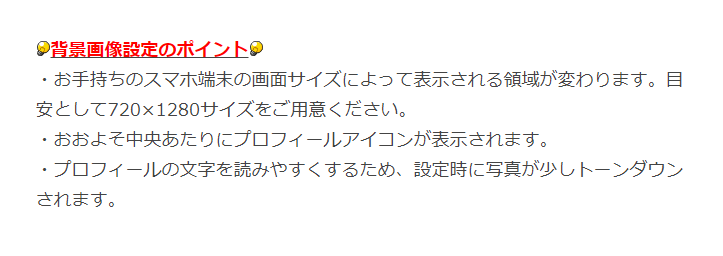
背景画像設定のポイント
・お手持ちのスマホ端末の画面サイズによって表示される領域が変わります。目安として720×1280サイズをご用意ください。
・おおよそ中央あたりにプロフィールアイコンが表示されます。
・プロフィールの文字を読みやすくするため、設定時に写真が少しトーンダウンされます。 (引用元)
一つのポイントは「スマホ端末の画面サイズによって表示される領域が変わります」という部分です。そのため、どの画面でも全く同じ見た目という訳にはいきません。ただしその目安として「720x1280サイズをご用意してください」とされているため、その指示通りのサイズを利用することがまず無難であると思われます。
実際に設定してみると(iPhone 8 Plus)
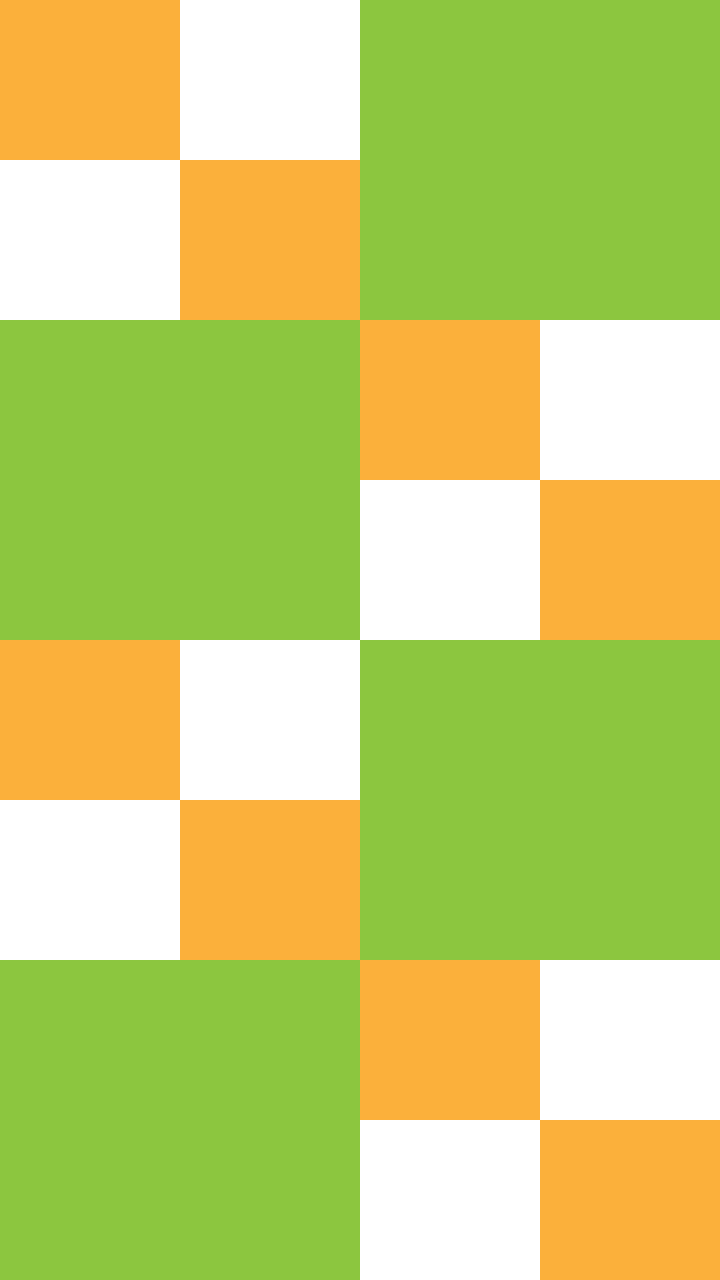
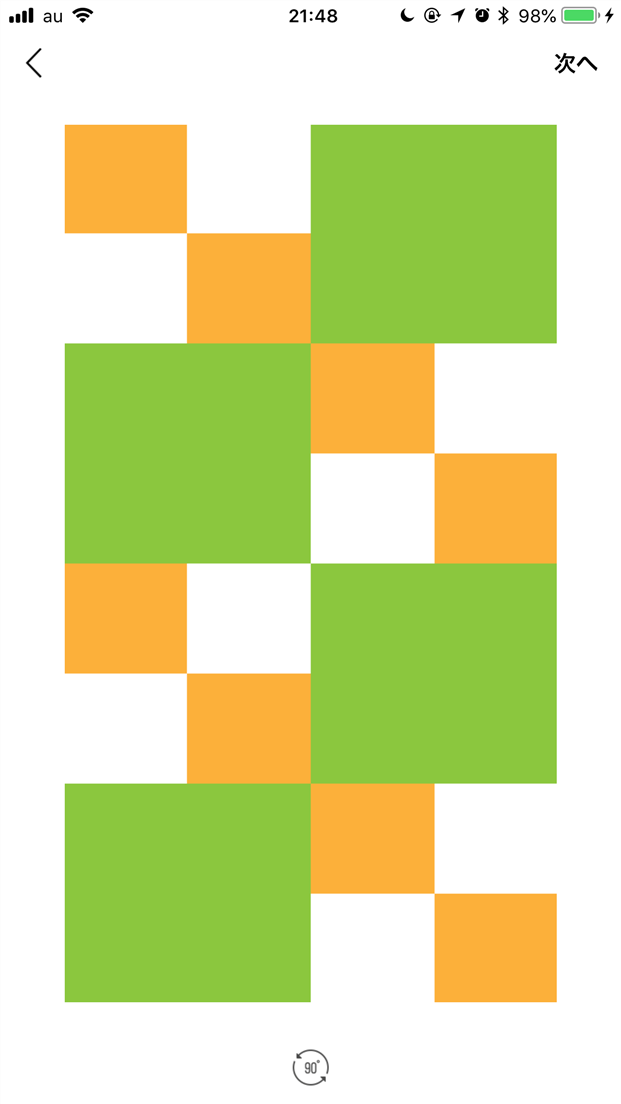
今回実際に、720x1280の、次の画像を用意してみました:
設定後、その配置が分かりやすくなるように、半分の半分の半分、という形で区切り、色を塗り分けてあります。全体が720x1280で、緑色の四角が360x320、オレンジと白の四角が180x160となっています。
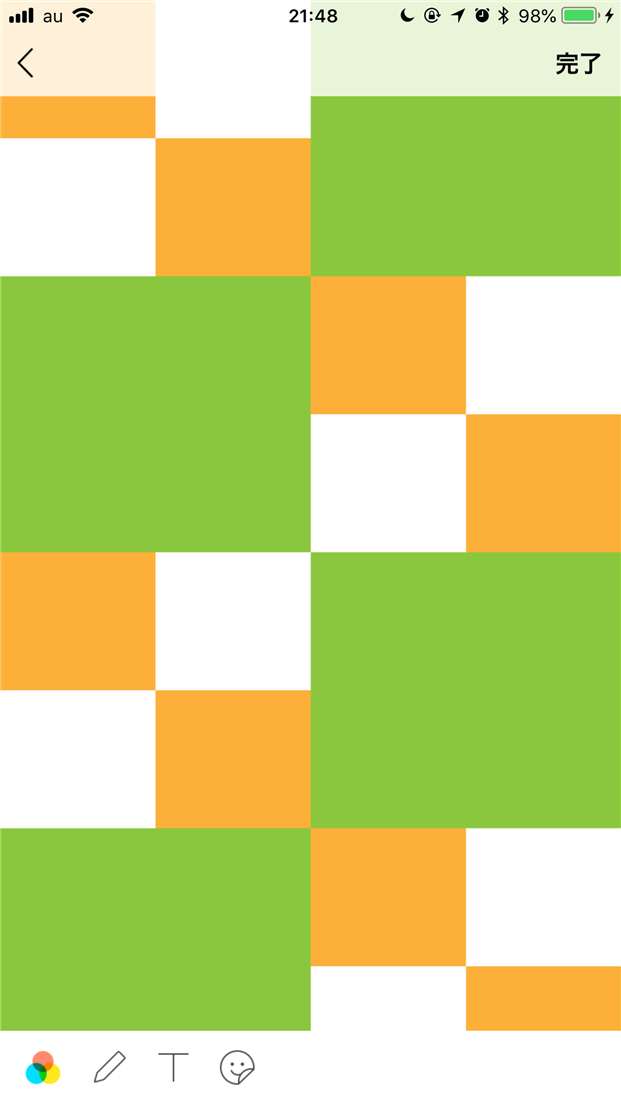
そして実際に、少し画面が大きめのiPhone 8 Plusに設定してみました。設定画面では、特に切り抜きや加工を行っていません:
ここまで、かなりピッタリ設定されているように見えます。
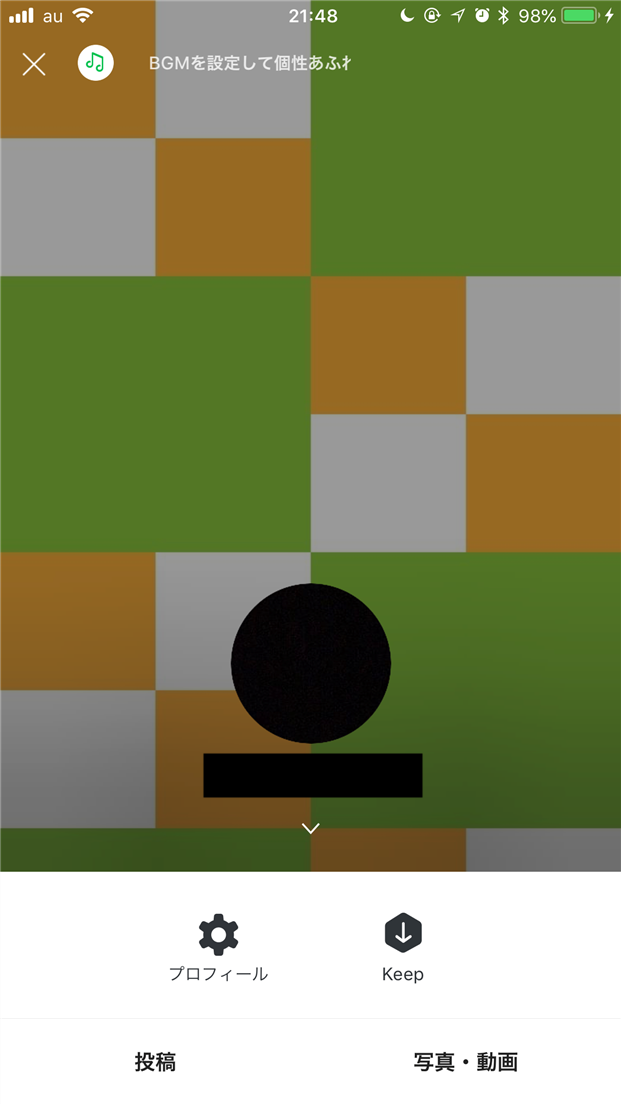
その結果設定された画面がこちらです:
ひとまずこのiPhoneに関しては、画面全体に対して、かなりピッタリ画像が当てはまっているように見えます。そして、下のほうがプロフィールボタンや「投稿」「写真・動画」ボタンなどの白い部分である程度隠れていることが確認できます。
また、先ほどの公式ブログでは「おおよそ中央あたりにプロフィールアイコンが表示されます」とされていましたが、画像の中央より、明らかに下の位置にプロフィールアイコン画像が配置されていることが確認できました。
そのため、作成する画像の中央より少し下に配置されることを考慮して、画像を用意する必要がある点に注意してください(真ん中に置く場所を作ってもフィットしない)。
iPhone X の場合
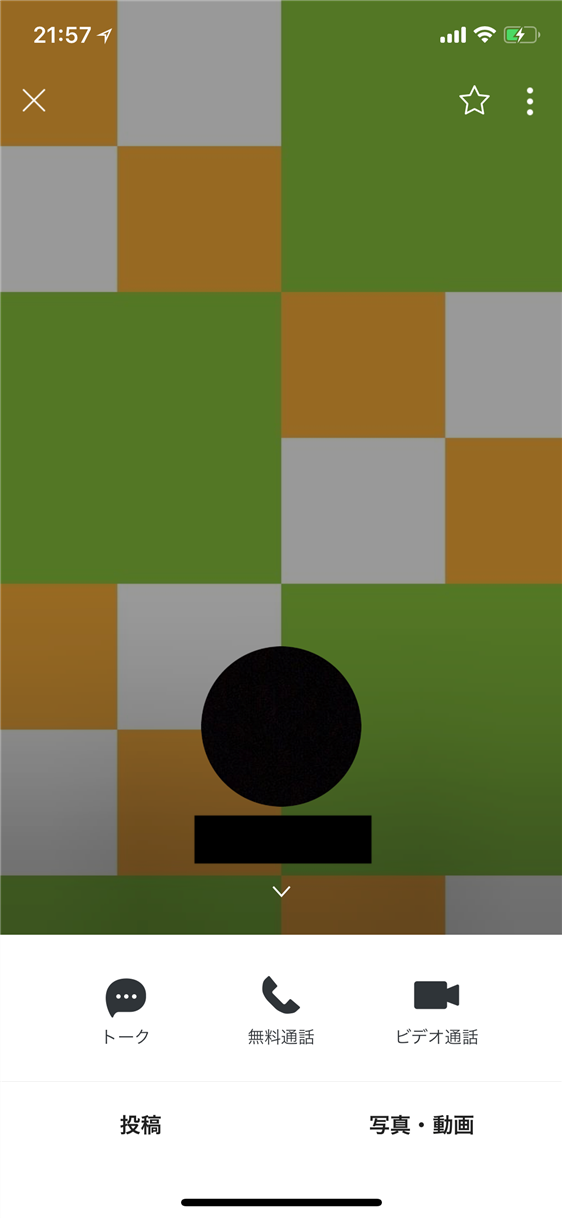
このプロフィールを、画面がより縦長で、完全にフィットすることがなさそうな「iPhone X」で表示してみると、次のように表示されました:
よく見ると分かりますが、左右が少し切れていることが分かります。このように、特別な補い方はせず、画像の中で端末に合わせた縦横比での切り抜きが行われる模様です。
アイコンが配置される位置も、よく見比べると先ほどよりさらに下にずれていることが分かるかと思います。
このような挙動をするため、いろいろな端末に合わせた正確な位置合わせには限界がありそう、ということが分かりました。
色の変化にも注意
背景画像では、ユーザー名(白い文字)が見えにくくなりすぎないように、少し暗く変換されて(暗い色を被せて)表示されます。「白っぽいと文字が読めないかも」と思うかもしれませんが、実際は少し暗くなるので完全に見えなくなることはなさそうです。この点も少し考慮して配色すると良いかと思います。
関連
スポンサーリンク







スポンサーリンク