スポンサーリンク
Chrome 69 へのアップデート以降、Chromeのデザインに大きな変更がありました。その中でも特に目立つのが「タブ」や「アドレスバー」のデザイン変更です。
見た目が大きく変わったこと自体には賛否両論があり、自分としてはそれほど良くなったとも悪くなったとも思っていないのですが、人によっては新しいデザインについて「見にくい」であったり「ダサい」であったり、「戻したい」と感じたりするようです。
そこで今回は、このタブおよびアドレスバーのデザインを「アップデート前のデザインに戻す」設定方法を紹介します。
今回紹介する設定項目は以前から存在するもので、今回のアップデート用に臨時に用意された設定項目ではありませんが、今後も継続して利用できるかは不明のため、新しいデザインに慣れておくことが無難なのではないかと思います。ただしその一方で不具合的な挙動の報告もあるので、安定するまで前のデザインを使っておく、のような運用方法もありそうです。
※Windows 10 + Chrome 69.0.3497.81 を利用。
スポンサーリンク
新しいタブデザイン
Chromeの新しいタブデザインは、次の画像のような、Firefoxに似た「長方形のタブデザイン」となりました。一方アドレスバーの部分は、四角いデザインから、丸みを帯びたデザインへと変更されています:
元のデザインに戻す設定方法
この新しいタブデザインを、Chromeをダウングレードする(バージョンを下げる)ことなく元のデザインに戻せる設定項目が、Chromeには用意されています。
ただしその設定はChromeの「設定」ではなく「chrome://flags/」という特殊な設定ページにあります。
その特殊な設定画面(実験的な設定項目)には次の通り記載がある点に注意してください:
Experiments
WARNING: EXPERIMENTAL FEATURES AHEAD! By enabling these features, you could lose browser data or compromise your security or privacy. Enabled features apply to all users of this browser.
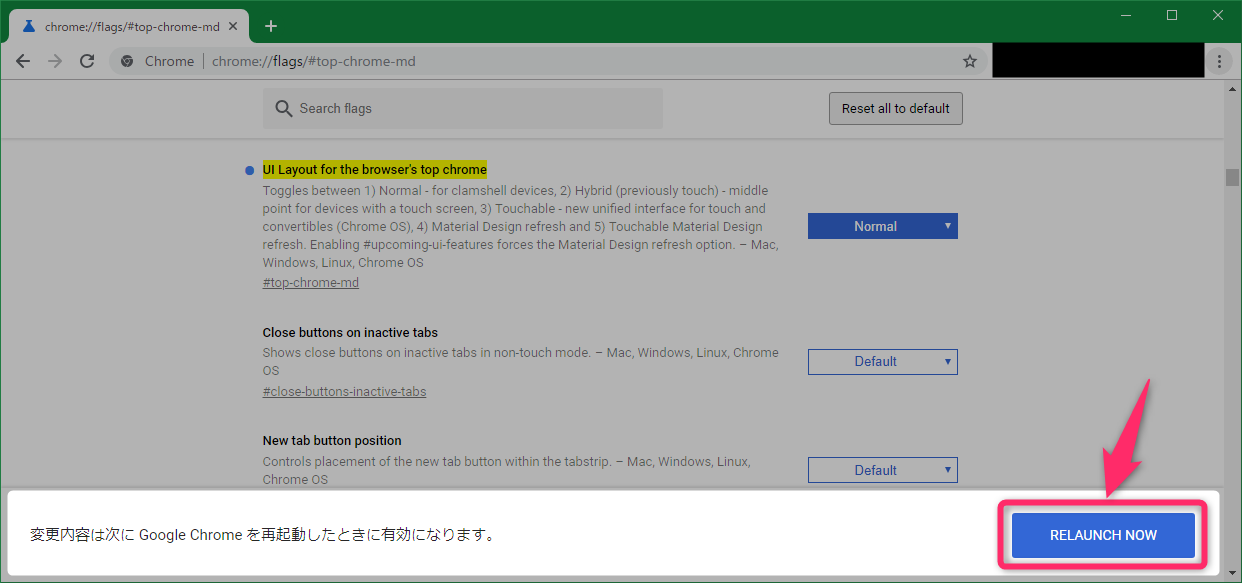
chrome://flags/のページには設定項目が多数存在するので、今回のタブデザインに関する設定を変更するには、直接「chrome://flags/#top-chrome-md」を開くのがおすすめです。
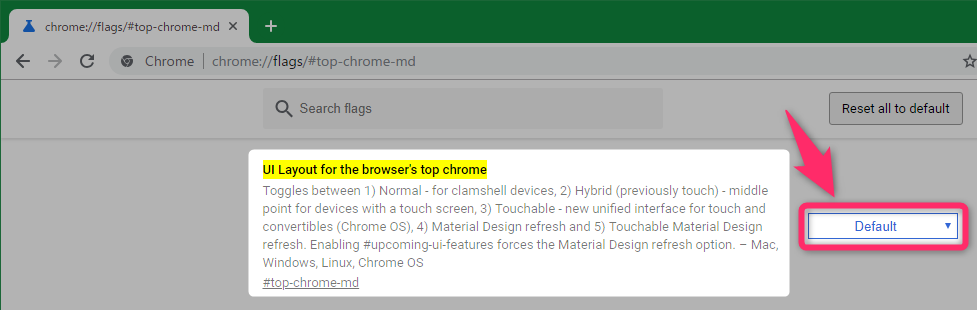
こちらを開くと次のように、「UI Layout for the browser's top chrome」という設定項目が強調表示されるので、そちらの「Default」と書かれたボタンをクリックします:
UI Layout for the browser's top chrome
Toggles between 1) Normal - for clamshell devices, 2) Hybrid (previously touch) - middle point for devices with a touch screen, 3) Touchable - new unified interface for touch and convertibles (Chrome OS), 4) Material Design refresh and 5) Touchable Material Design refresh. Enabling #upcoming-ui-features forces the Material Design refresh option. – Mac, Windows, Linux, Chrome OS
#top-chrome-md
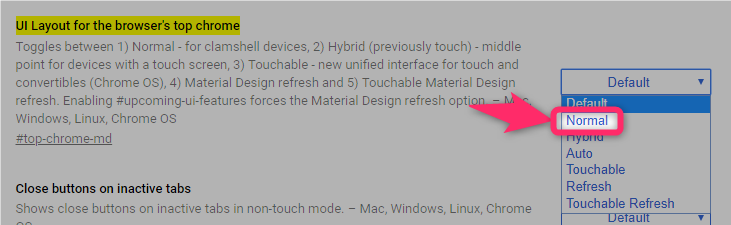
すると、設定値の候補が複数表示されるので、その中から「Normal」を選択してください:
Default
Normal
Hybrid
Auto
Touchable
Refresh
Touchable Refresh
設定を変更すると、「変更内容は次にGoogle Chromeを再起動したときに有効になります」と、再起動を促すバーが表示されるので、「RELAUNCH NOW」をクリックして、Chromeを再起動します:
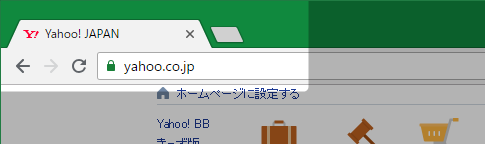
デザインが元の「台形」タブに
「新しいタブ」も元に戻したい
今回、「新しいタブ」に表示される中身も、「よくアクセスするページ」から、「ショートカット一覧」に変更されています。ページのスクリーンショットのサムネイル表示も廃止され、小さい丸いアイコンのみ、となってしまいました。
こちらも、実は設定変更で元に戻すことができます。手順についてはこちらを参考にしてください:
スポンサーリンク






スポンサーリンク