スポンサーリンク
「NHK「スマホの『消せないメッセージ』に注意」がどんなサイトなのか探してチェックしてみた」の記事を書く際に、無限アラートを表示するサイトの挙動について調べました。このとき、「Chromeなら無限alertでも、『このページでこれ以上ダイアログボックスを生成しない』が出るから大丈夫だろう」と高をくくっていたのですが、無限アラートが何度表示されても、一向に「このページでこれ以上ダイアログボックスを生成しない」が出てくれませんでした。閉じても閉じても同じメッセージが表示されて、止めることができません(別の方法で脱出できたけど)。ここで「一体どうして出なかったの?」と思って、そのサイトの無限アラートの実装方法を確認して対策を調査したので、その結果を書いておきます。
目次
スポンサーリンク
無限アラート
JavaScriptを使用した無限アラートは、閉じても閉じてもアラート(alert)が無限に実行されるようになっています。
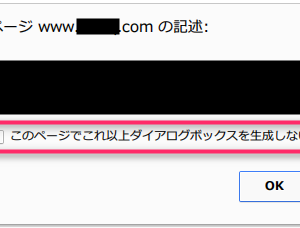
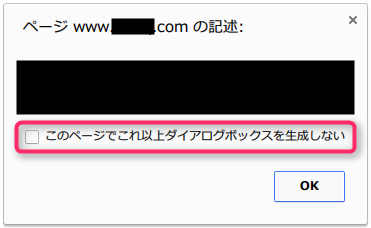
しかし、Chrome(PC版。スマホはどうなんだろう)では、このように無限ポップアップが表示されても、同じページで2回以上ポップアップが表示されたときに「このページでこれ以上ダイアログボックスを生成しない」というチェックボックスが表示されて、これにチェックを入れさえすれば、もう「alert」が実行されなくなる、という機能があるので、回避が簡単です。
「このページでこれ以上ダイアログボックスを生成しない」が出ない無限アラート
と、思っていたのですが、「NHK「スマホの『消せないメッセージ』に注意」がどんなサイトなのか探してチェックしてみた」で紹介したサイトを調べていたときに遭遇した無限アラートでは、「このページでこれ以上ダイアログボックスを生成しない」が出ませんでした。
実装内容について調査
そんななぜか「これ以上生成しない」が出てくれない無限アラートがどんな実装になっているかを確認してみました。
するとどうやら、Chromeは単純な無限ループの場合であったり、素朴なalertが何回か表示されるだけであればダイアログに「このページでこれ以上ダイアログボックスを生成しない」が出て止めてくれるものの、そうはならない場合もあることが分かりました(書き方次第?)。
JavaScriptを簡単にオン・オフできるChrome拡張がおすすめ
こんなこともあるので、このような無限アラート対策として、JavaScriptをいざというときに無効化できるChrome拡張をインストールしておくことをおすすめします:「jsoff - Chrome ウェブストア」
アドレスバーの隣にJavaScriptのON/OFFボタンが追加されるシンプルなプラグインで、すぐJavaScriptを無効にすることができます。
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『Nginxモジュール開発メモ』 OLD >>


スポンサーリンク