スポンサーリンク
Facebookのおすすめ記事ウィジェット(Recommendations Bar)をブログに設置してみました。ところが、スマートフォンから見るときに邪魔だったので、PCユーザにだけ表示するように設定してみました。今回はその方法をメモしておこうと思います。WordPress 3.4以降向けです。
目次
スポンサーリンク
Recommendations Bar
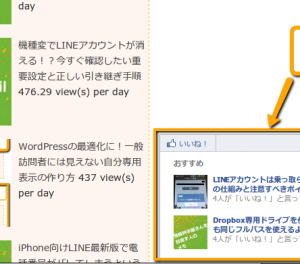
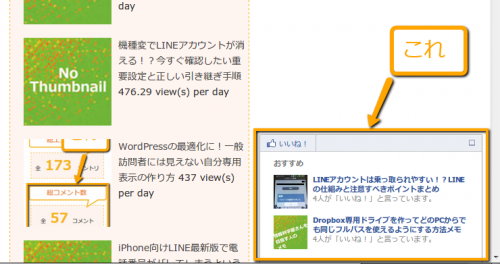
「おすすめ記事ウィジェット」と言ったものの正式名称は「Recommendations Bar」です。
設置すると、次の画像のように、右下にひょこっとおすすめ記事が表示されるようになります(画像を表示したいのなら、おそらくOGP(Open Graph Protocol)のタグを設置する必要があります)。
Recommendations Barのコードを取得する
まず、「Recommendations Bar - Facebook開発者」のページからRecommendations Barのコードを取得します。設定がありますが、注意すべきは「Domain」くらいです。関連記事として表示したい範囲となるドメイン(例:did2memo.net)を入力してください。「URL of article」はそのままでOKです。
取得したコードがこちら(HTML5バージョン)。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-recommendations-bar" data-href="https://developers.facebook.com/docs/reference/plugins/recommendationsbar/" data-read-time="10" data-site="did2memo.net"></div>
1つ目のコード
1つ目のコードは、Recommendations Barを表示するための準備の役割を担っています。既に同様のコードが設置済みの場合、新しく設置する必要はありません(自分がそうでした)。設置済みでない場合は、「&appId="APP_ID"」の「APP_ID」を自分のアプリのAPP_IDに書き換えて、bodyタグ内のどこかに設置してください(「&appId="APP_ID"」自体を削除しても動くかも)。
2つ目のコード
2つ目のコードがRecommendations Barの本体となります。これをbodyタグ内のどこかに設置すれば、Recommendations barの設置が完了します。このとき、「data-href="~"」の部分は削除してしまってください。こうすることで、表示するおすすめの元となるページを表すdata-href要素に、デフォルトである現在のページが設定されます。
しかし今回はPCユーザだけに見えるように設置したいので、このままではダメです。そこで、この2つ目のコードをPCユーザにだけ表示されるように加工します。
PCユーザにしか見えないようにする
今回は、閲覧者がモバイルユーザであるかどうかをチェックするWordPressの関数「wp_is_mobile」を使用します。この関数はあまり知られていないかもしれません。それもそのはずで、この関数はWordPress 3.4から導入された比較的新しい関数だからです。ですので、これから紹介する方法はWordPress 3.3以前では成功しません。
PCユーザがアクセスすると、wp_is_mobile()がfalseになるので、次のようなコードを設置すれば、PCユーザにだけ見えるRecommendations Barが設置できます。
<?php if ( function_exists('wp_is_mobile') && !wp_is_mobile() ) :?>
<div class="fb-recommendations-bar" data-read-time="10" data-site="did2memo.net"></div>
<?php endif; ?>
前後に1行ずつ増えただけです。これを丸ごと設置すればOKです。
補足:function_existsってのは何?
「function_exists」の部分はWordPressでとてもよく用いられる記述方法で、wp_is_mobile関数が存在しない古いバージョンで実行してもPHPがエラーにならないために書くコードで、「function_exists('wp_is_mobile')」で「wp_is_mobile」関数が存在するかどうかをチェックして、存在した場合のみwp_is_mobileを実行するようになっています。
これを書かずに古いバージョンで実行してしまうと、ページの中身が何も表示されなくなったりしてしまいます。注意してください。
スポンサーリンク


スポンサーリンク