スポンサーリンク
このWordPressブログを表示する際に、ページの最上部になぜか一瞬空白が表示されるようになってしまいました。その原因についてメモしておきます。
スポンサーリンク
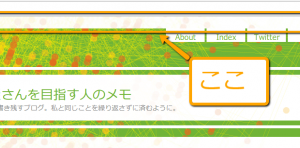
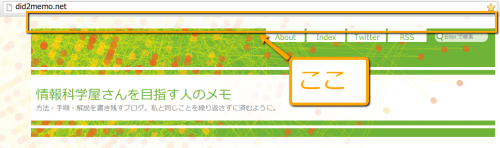
謎の空白
ポイントは表示される場所と消えるタイミング
空白が表示されるのは一瞬である、と紹介しましたが、よく観察すれば、ページの読み込みが完了したあたりで消えていることが分かりました。そして、それと同時に右下にFacebookのRecommendations Barが表示されるということも分かりました。
原因
つまり、原因はRecommendations Barだったのです。このRecommendations Barの表示位置を読み込むJavaScriptが実行されるまでのタイムラグの間だけ、Recommendations Bar用のコードが書き込まれていたbodyタグの最上部に謎の空白として表示されてしまっていたのでした。
対策
というわけで、Recommendations Barの表示用のコードをbodyタグの最後(正確にはフッターの直前)に変更することで、この問題を解決することができました。
教訓
このような表示位置が後から固定されるタグを記述する場所は、できるだけ他の表示に影響を与えない場所、たとえばフッターやフッターの直前などにした方がよさそうですね。
スポンサーリンク


スポンサーリンク