スポンサーリンク
Chrome 32 から、Developer Toolsのデザインが変更になり、スマートフォン向けサイトをデバッグをしようにも、ユーザーエージェントや画面解像度の指定方法がわかりにくくなりました。今回は、デバイスやユーザエージェントを指定できる「エミュレーション画面」の表示方法を紹介します(Chrome 32.0.1700.102 m を使用)。
スポンサーリンク
ユーザーエージェント変更までの手順
デベロッパーツールの画面で、ユーザーエージェントを変更する方法は、以下の通りです。
1.デベロッパーツールを開く
これは今まで通り、「右クリック>要素を検証」をクリックすればOKです。
2.コンソールを開く
ここが最大の難関です。
ヘルプには「コンソールを開け」と書いてあるのですが、「Console」タブをクリックしてもエミュレーションの項目はありません。実は、「Console」はもう一つあるのです。
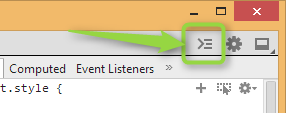
正解のConsoleは、次の画像の通り、デベロッパーツール右上にある、Consoleを開くアイコンをクリックすることで、デベロッパーツール下部に表示されます。
3.Emulationタブを開く
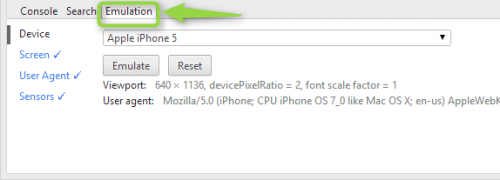
すると、Emulationタブが表示されるので、それをクリックしてください。
4.設定する
あとは、Deviceで、エミュレートしたいデバイス(iPhone 5やAndroidなど)を指定すると、ユーザーエージェントや画面解像度が自動設定されます。
結果、この画面にたどり着くのは難しいのですが、今までより使いやすくなった気がします。というか、今までどうだったのか、だいぶ忘れてしまいました。
スポンサーリンク


スポンサーリンク