スポンサーリンク
FRESH!で再生が止まってしまったときに、Chrome DevToolsのNetworkタブを見ていたところ、.m3u8というファイルの取得に失敗していることが分かりました。そこから、.m3u8ファイルと.tsファイルを用いて実現されるライブ動画配信の仕組みHTTP Live Streaming (HLS)の挙動について調べ、実際の通信内容と比較して、クライアント側の動作や、ファイルの内容などの仕組みが見えてきました。
その基本的なところについての理解を図解してみたので、ここにメモ&紹介しておきます。
実際の挙動については、サイバーエージェントの動画配信サービス「FRESH!」および、「AbemaTV」の挙動を参考にしました。
目次
スポンサーリンク
HTTP Live Streaming (HLS)
HTTP Live Streaming (HLS)は、もともとAppleが開発した、HTTPベースのライブ動画配信プロトコルです。
HTTP Live Streaming (also known as HLS) is an HTTP-based media streaming communications protocol implemented by Apple Inc. as part of its QuickTime, Safari, OS X, and iOS software. (引用元)
2種類のファイルを用意して動画配信する
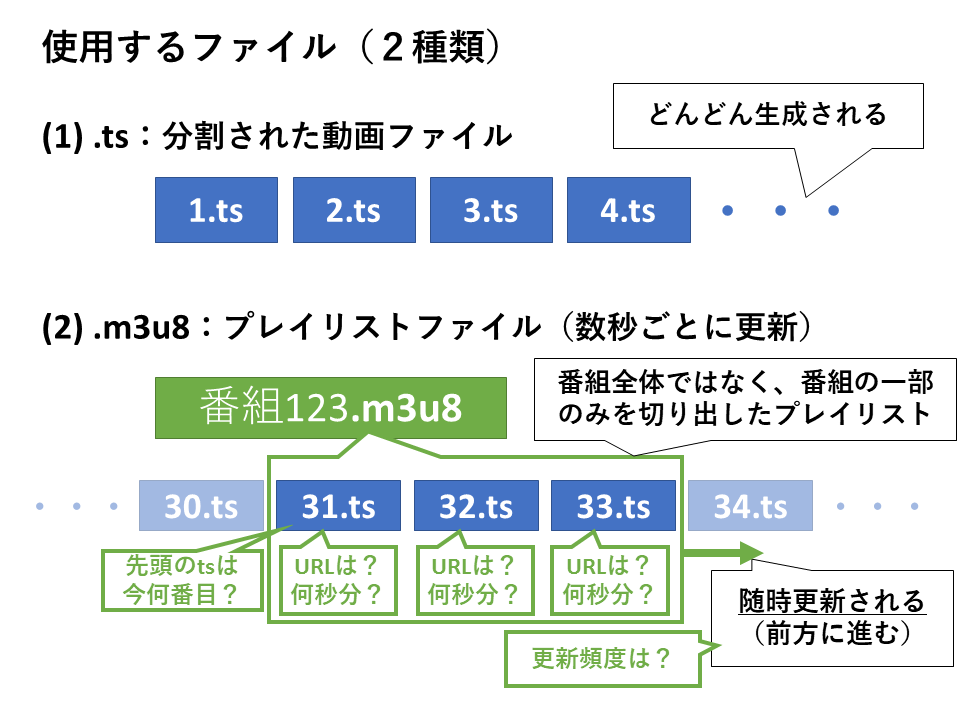
HLSでは、(1)「.ts」形式の「動画」ファイルと、(2)「.m3u8」形式のプレイリストファイルという、2種類のファイルのみでライブ動画配信を実現します。
.tsファイル(動画)
.tsファイルは、配信映像が数秒の長さに分割された動画ファイルです。ひとつのライブ配信に対して、大量の.tsファイルが使用されます。
.m3u8(プレイリスト)
一方、.m3u8ファイルは、ひとつのライブ配信に対してひとつで十分です。
しかし.m3u8は、ライブ配信「全体」のプレイリストではなく、ライブ配信の「一部」の.tsファイルについてのみのプレイリストとなっています。
どういうことかというと、時間が経過するに従って、.m3u8ファイルの内容は更新され、プレイリストの内容が少しずつ前進していくのです。
そのため、.m3u8には、「何番目の.tsファイルを起点とするプレイリストか」という情報と「各.tsファイルのURL・長さ」という情報に加えて、「プレイリスト自体の更新頻度(秒)」に関する情報が掲載されています。
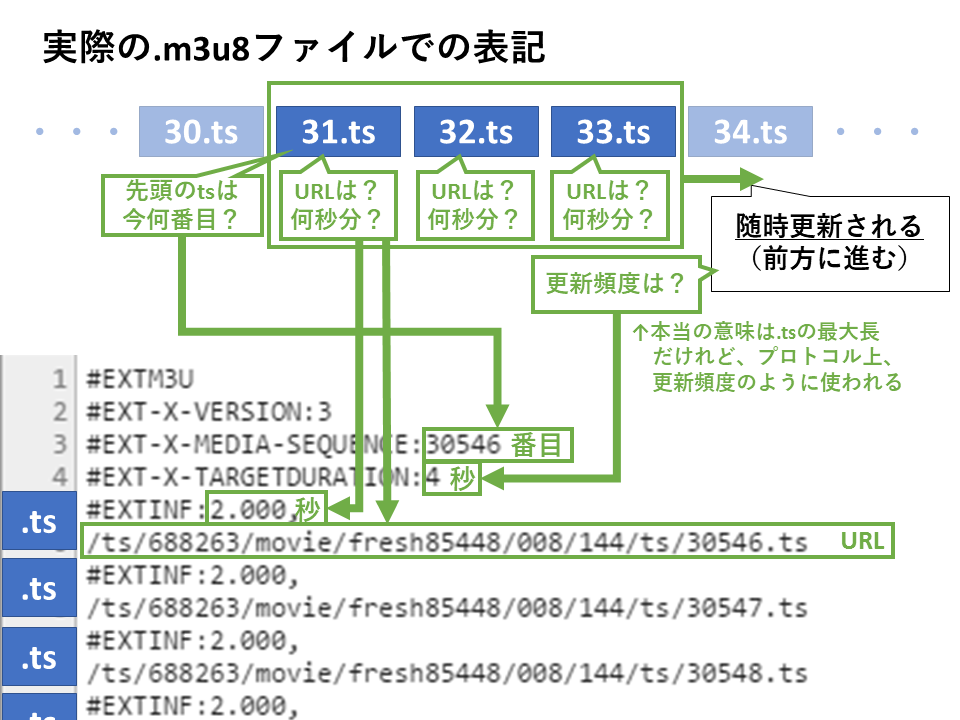
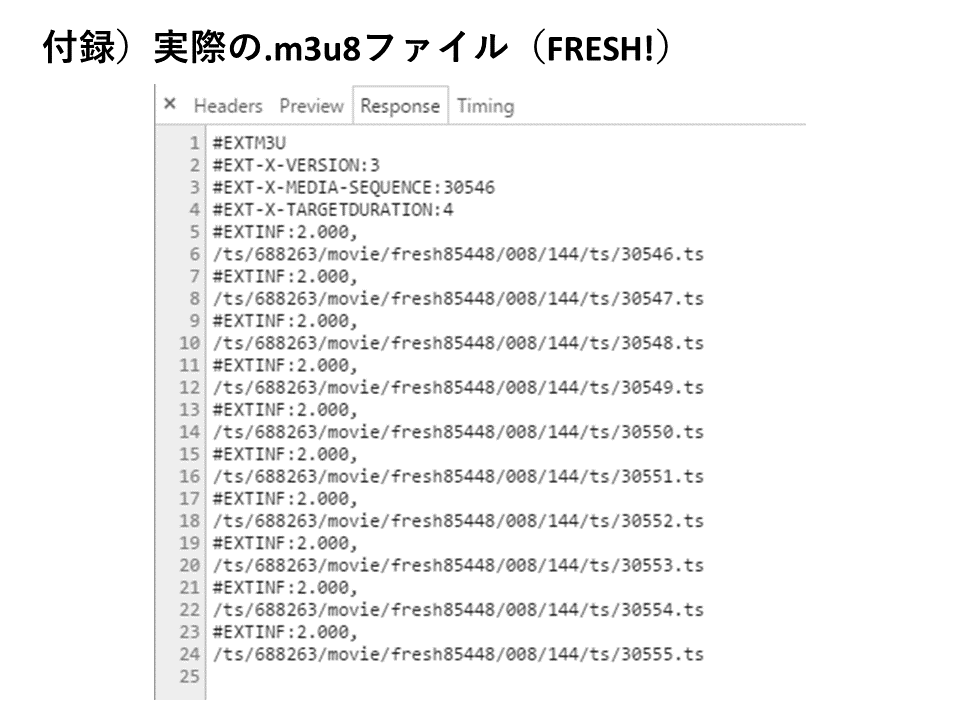
実際の.m3u8ファイル
実際の.m3u8ファイルには、それらの情報が次のような形式で記載されています。
各行、次の意味を持ちます。
- #EXTM3U:ファイル形式を表現
- #EXT-X-VERSION:ファイル形式のバージョン番号
- #EXT-X-MEDIA-SEQUENCE:このプレイリストの先頭にある.tsファイルが、全体で何番目の.tsファイルか
- #EXT-X-TARGETDURATION:各.tsファイルが何秒以下になるように分割したか(サーバー側は、この値の0.5倍~1.5倍の間で、このプレイリストファイルを更新する義務がある。そのためクライアントは、だいたいこの値を「更新頻度」と見なすことができる)
- #EXTINF:次の行の.tsファイルの動画の長さ
- ....ts:.tsファイルのURL
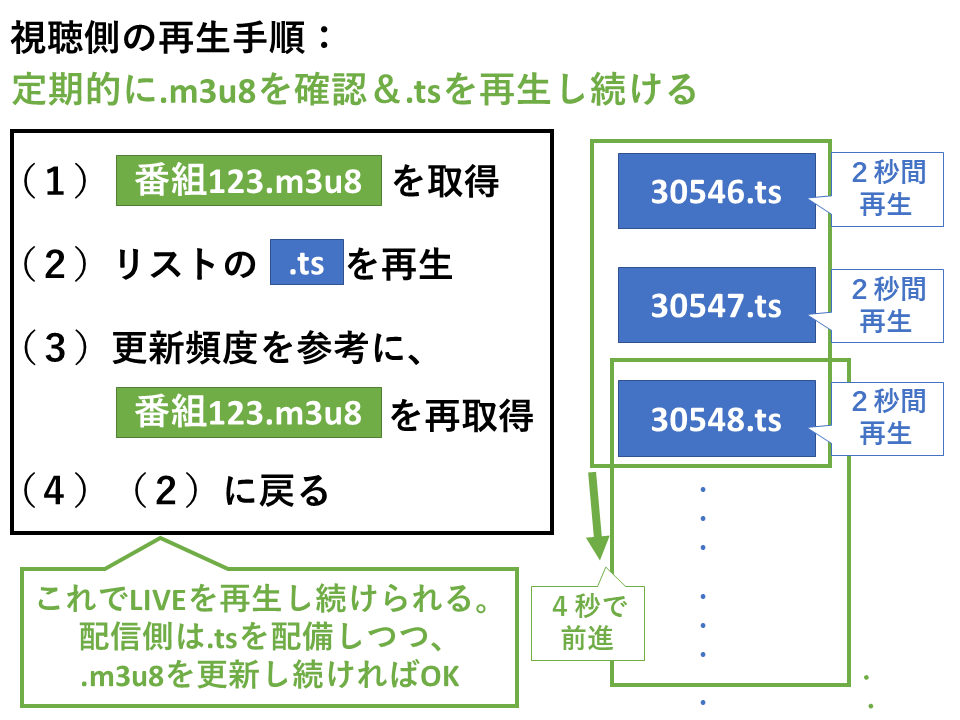
再生プロトコル・配信プロトコル
ファイル形式が、ほぼほぼ動作をもう表しているわけですが、一応再生手順は次のようになります(※図中の具体的な数字は、FRESH!のパラメータが参考)。
基本的には、(1).m3u8ファイルを取得して.tsのURLを確認し、(2)先頭から.tsファイルを再生する一方で、(3)定期的に.m3u8ファイルを再取得することで後続の.tsファイルのURLを補充し、.tsファイルの再生を続けるということをします。
そしてサーバー側は、.tsファイルの用意をしつつ、.m3u8の更新を続けることで、配信を継続します。
.m3u8ファイルの実例
FRESH!が利用している.m3u8ファイルはこんな感じです:
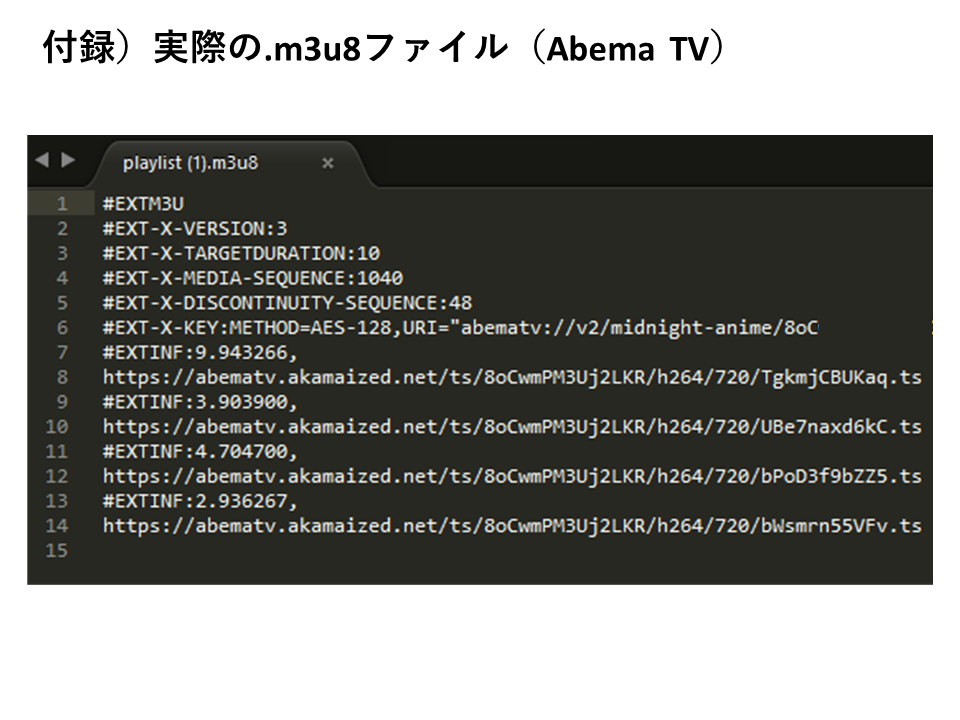
一方、「AbemaTV」はもう少し複雑ですが、プロトコルは同じでこんな感じです:
AbemaTVのいろいろな.m3u8ファイルを見てみると、CMと本編が分割されていたり、本編が暗号化されている様子が分かります。
資料
スポンサーリンク
コメント(0)
新しいコメントを投稿
|HOME|
『JavaScriptでURLパラメータを手軽に取得する方法』 OLD >>






スポンサーリンク