スポンサーリンク
Google Chrome最新版(59)で、SSL証明書の内容を確認する手順をメモしておきます。httpsのサイトの場合、アドレスバーの横に「保護された通信」と表示されて、そのあたりを探せば証明書確認できるんだろう、と思っていると見つかりません。違う場所から表示します。
スポンサーリンク
SSLサーバー証明書を表示する方法
今回は最近https化されたwww.yahoo.co.jpを例に、手順を紹介します。
まず最初に目が行くのはアドレスバーの「鍵マーク」や「保護された通信」の文字あたりなのですが、どうやらそこから見る導線は用意されていないようです。
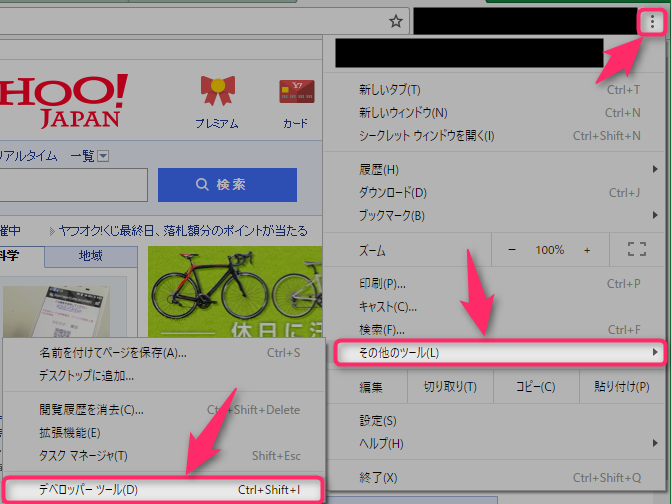
証明書を表示するにはまず、Chromeの「メニュー(三点)」ボタンをクリックして、「その他ツール(L)」から「デベロッパーツール(D)」を開きます。
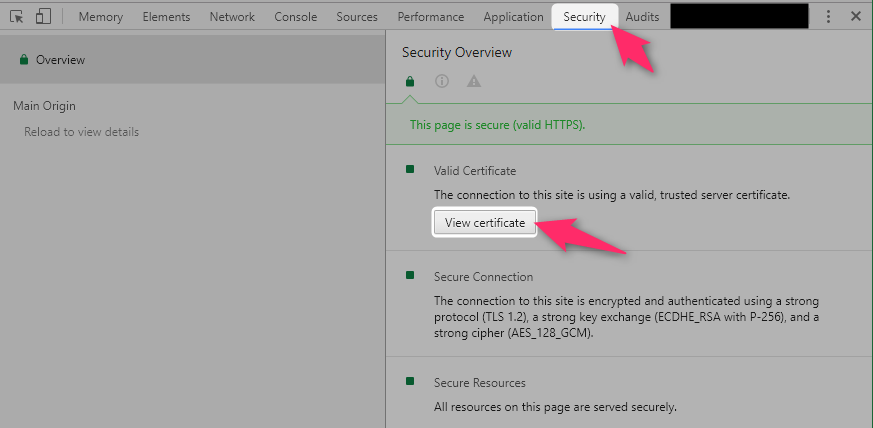
するとデベロッパーツールが表示されるので、「Security」タブを選択して、「View certificate」ボタンをクリックします。
Security Overview
This page is secure (valid HTTPS).
Valid Certificate
The connection to this site is using a valid, trusted server certificate.
[View certificate]
Secure Connection
The connection to this site is encrypted and authenticated using a strong protocol (TLS 1.2), a strong key exchange (ECDHE_RSA with P-256), and a strong cipher (AES_128_GCM).
Secure Resources
All resources on this page are served securely.
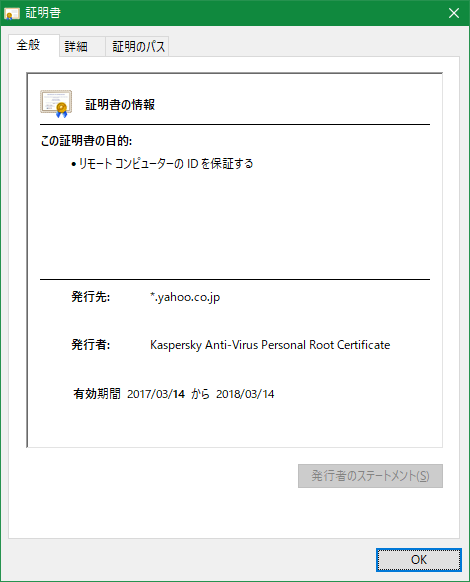
表示される「証明書」
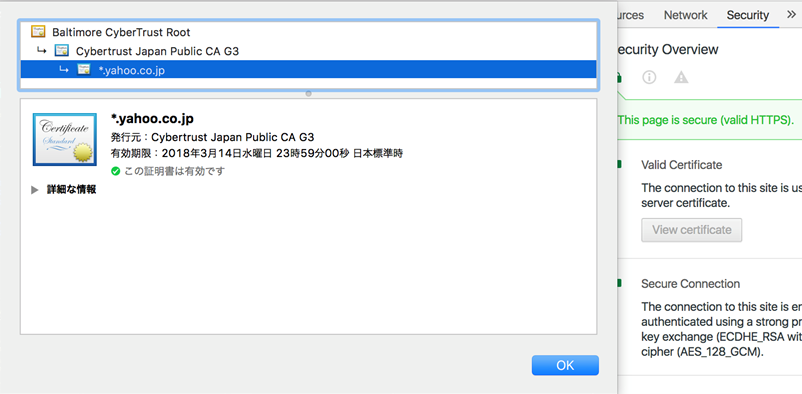
すると「証明書」ウィンドウが表示されます。
カスペルスキーを利用している影響で、発行者が「Kaspersky Anti-Virus Personal Root Certificate」になっていることがわかります。
Macから同じ操作をしてみると、次のデザインの画面で、証明書が表示されます。発行元は「Cybertrust Japan Public CA G3」と表示されます。
スポンサーリンク





スポンサーリンク