スポンサーリンク
2020年8月12日頃より、以前より一部のAndroid版Twitterユーザーの間で発生していた「キーボードが勝手に閉じる・開けない・1文字入力すると閉じてしまう」問題の発生の急増が続いています。
この問題の対策として、キーボードアプリを変更したり、キーボードの高さ設定を変更するなどの対処法がありましたが、この問題の発生原因について調べていたところ、この問題の発生原因や対策が有効な理由、最近急増した理由などについて説明が付くとある仮説を立てることができ、そちらに基づいて考えることで他の対策も考えやすくなりました。
今回は、その発生原因の仮説と、キーボード設定の変更による解決や回避手段を考えるためのヒントを紹介します。
目次
スポンサーリンク
キーボードが閉じる不具合
以前こちらの記事でも紹介しましたが、「1文字入力するとキーボードが閉じてしまう」問題や、「キーボードが一瞬表示されるけれどすぐ閉じてしまう」などの問題が発生しています。
全Android版Twitterユーザーでこの問題が発生しているわけではないものの、8月12日以降、その発生が急増しています。
発生原因の仮説:「入力欄の高さ」が減りすぎるとキーボードが閉じてしまう
この問題について調べていると、「画面の構成要素の高さ」がキーとなっており、「ツイート入力欄」以外の領域が高さを消費しすぎるとキーボードが閉じてしまうと考えると、いろいろな挙動を説明しやすいことに気が付きました。また、さらにそこにキーボードの表示・非表示の変化に伴って、画面を下に引っ張る操作が後発動してしまうという問題も関係しているようでした。
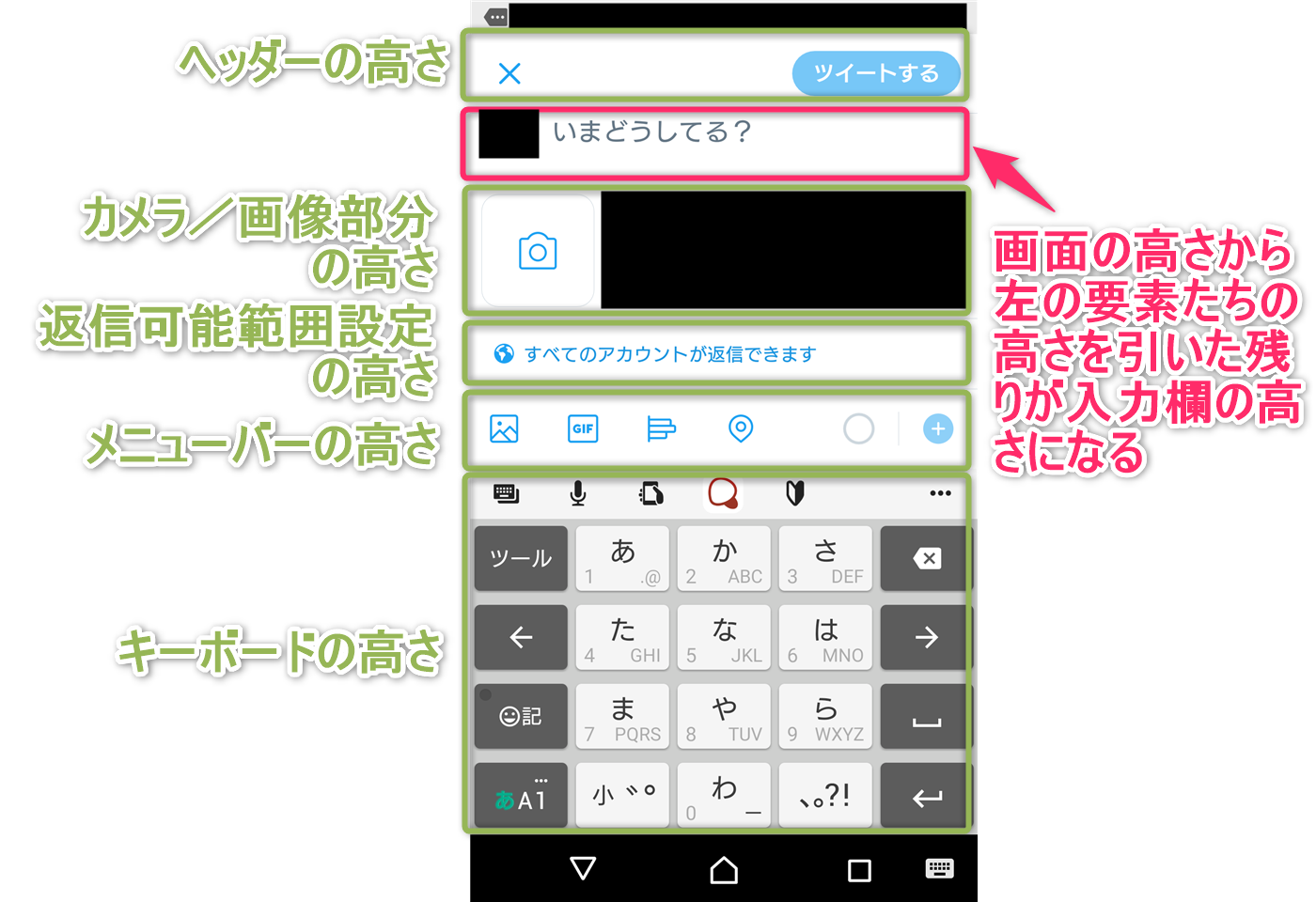
下の画像のように、Android版Twitterでツイート画面を開いて入力しようとした直後、次の画像のように上から「ヘッダー」「ツイート入力欄」「カメラ・画像ボタン」「返信可能範囲設定」「メニューバー」「キーボード」など、多数のパーツが画面上に表示されます。
このとき、各パーツが画面の縦幅を消費していき、最終的に「ツイート入力欄」の高さがどんどんその分狭くなっているように配置されます。
つまり、「ツイート入力欄」の高さは、他のパーツが消費した高さの残りの高さになる、といった具合です。
そして、ツイート入力欄の高さが狭くなりすぎると、入力欄として扱われなくなるためか、入力用に表示されていたキーボードが閉じてしまうという仕組みで今回の問題が発生していると考えると、いろいろな症状の発生要因の説明がつくことに気が付きました。
キーボードの高さが高すぎるとすぐ閉じてしまう問題と対策
例えば、人気のキーボードアプリ「flick」では、初期設定のキーボードの高さが高すぎたためか、キーボードが表示されたと思った瞬間すぐにキーボードが閉じてしまいました。
しかしキーボードの設定を変更して高さを狭くしてみると、発生しなくなります。
1文字入力するとキーボードが閉じてしまう問題
1文字入力するとキーボードが閉じてしまう問題にも説明が付きます。というのも、1文字入力すると、変換候補が表示され、その分キーボード部分が消費する高さが増加します。その影響で、入力欄の高さが残らなくなってしまい閉じてしまう、と考えると説明が付きます。
実はこちらについても、Xperiaに付属するキーボードアプリ「POBox Plus」の設定で「候補行数(変換候補を表示する欄を2段で表示するか1段でや3段で表示するか)」の設定をデフォルトの「2行」から「1行」に変更したところ、1文字入力して変換候補が表示された時点でのキーボードの高さの増加が小さく収まったことからか、キーボードが閉じる問題が発生しなくなりました。
「返信できるアカウント」設定機能アップデート後に急増した原因
また、8月12日以降この問題が発生するユーザーが急増し、「返信できるアカウント」設定を追加するアップデートの影響なのではないか、とも言われていましたが、まさにこの「返信できるアカウント設定(返信可能範囲設定)」がツイート画面の高さを新たに固定の高さ消費するようになっており、「返信できるアカウント」設定のアップデートの影響でキーボードが勝手に閉じてしまう問題の発生が急増したことにも納得がいきます。
スペースや改行を入力すると回避できる理由
さらに現在回避策として、ツイートの冒頭にスペース(半角スペース)や改行を入力する、というものもあります。
こちらについても、実は1文字以上入力すると「カメラ・写真」の部分が閉じる仕様となっているため、スペースや改行を入力しても変換候補が表示されないため急激な高さ消費が発生せず、一方でカメラ・写真の部分の高さ消費がなくなるため、それ以降変換候補が表示されてキーボードの高さ消費が増えたとしても、入力欄の高さが十分残ることになり、問題が発生しなくなる(回避できる)と説明することができます。
そのため、「画像を添付すればツイートできる」というのも同様の「固定で消費される高さの減少」を利用した回避策として機能していると考えられます。
同じキーボードアプリを使っていても発生したりしなかったりするはず
また、今回の仮説に基づいて考えると、同じキーボードアプリを利用していても、Androidスマホの画面サイズ(高さ)が十分大きければ、入力欄が広く保たれて、発生しない・発生しにくいのではないかとも考えられます。
高さの消費の変動による誤動作
なお、キーボードが強制的に閉じてしまう瞬間、表示可能な領域が急速に下に広がることとなる影響で、それが「画面が下に引っ張られた」と誤認されたことで、画面を下に引っ張ったときに表示される「前のツイートに追加」が表示されてしまう問題が発生しているようにも見えました。
一見「前のツイートに追加」機能が上から勝手に出てきたことでキーボードが追いやられたようにも見えるのですが、よく考えれば押し出される挙動はこちらの「キーボードに引っ張られた」とも解釈できますし、高さ消費がキーボードが閉じるきっかけになっているとすれば、「前のツイートに追加」側が原因ではなく結果側と考えた方が自然、と考えられました。
対策まとめ
これらの「高さ」に関する挙動についての考察から、以下のような対策・回避策のヒントが得られます。
- キーボードの高さを抑える設定変更を探す(変換候補の表示の仕方を変える、キーボードの高さ設定を変更する、など)
- POBoxの場合は「POBox Plus(日本語)」の設定から「表示>候補行数(縦画面)」を1行に変更する
- Flickの場合は「flick」アプリを開いて「キーボードの高さ」の設定値を下げる
- 高さの消費が少ないキーボードを利用する(Google日本語入力か、高さ設定を抑えたflickを使うなど。ただし、画面の高さが狭いAndroidスマートフォン端末を利用している場合、キーボードの入れ替えだけでは回避できない可能性があり、設定でかなり小さく迄変更できるflickの利用を検討するとよさそう)
- カメラ・写真を非表示にする(変換が発生しない1文字、つまり、半角スペースなどを入力してから、本文の入力を始める。書き終わった後、ツイートする前に先頭の半角スペースを削除してもよい)
- 高さが消費された際の挙動が異なるブラウザ版Twitterを利用してみる(ブラウザ版であれば高さを消費してしまっても、キーボードが閉じずに維持される挙動になります。ただしカメラ・写真が消えるのに伴って「前のツイートに追加」が引っ張り出される等は発生し、こちらもこちらで快適な入力ができない場合あり)
現在何らかの回避策を利用している場合も、こちらのヒントを元に、自分に合った他の回避策や対策の検討を行ってみてください。
スポンサーリンク

スポンサーリンク