スポンサーリンク
PC版のChromeを使って、モバイル版のページ、つまり、iPhoneやAndroidスマートフォンでアクセスしたときの画面表示を出す方法について紹介します。
モバイル向けの画面を確認するだけでなく、PC版で発生している不具合を回避するのにも利用可能です。
スポンサーリンク
モバイル版ページを表示する方法
今回は題材として、Wikipediaのトップページで試してみたいと思います。
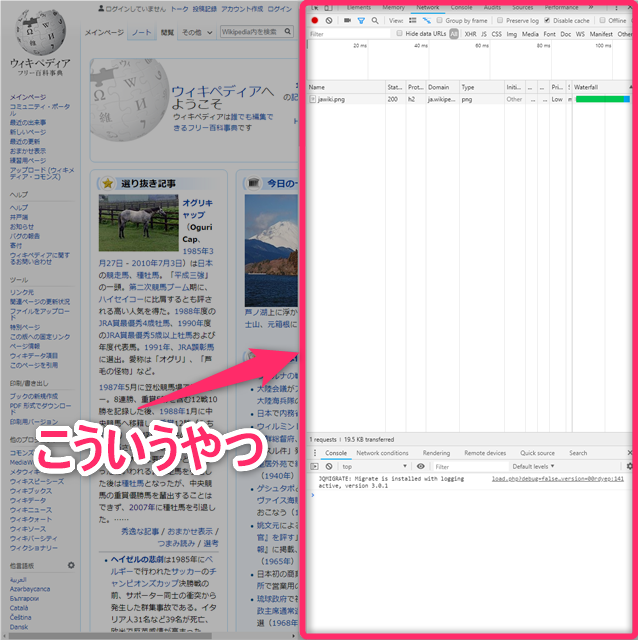
まず、モバイル版を表示したいページを開いた状態で、「Ctrl+Shift+I」を押します。すると、画面上に次のような「DevTools(Developer Tools)」と呼ばれるウィンドウが表示されます:
そうしたら、今囲んだ新しく表示されたウィンドウの左上にある、「モバイルツールバーボタン」をクリックしてみてください(Ctrl+Shift+Mでも操作できます):
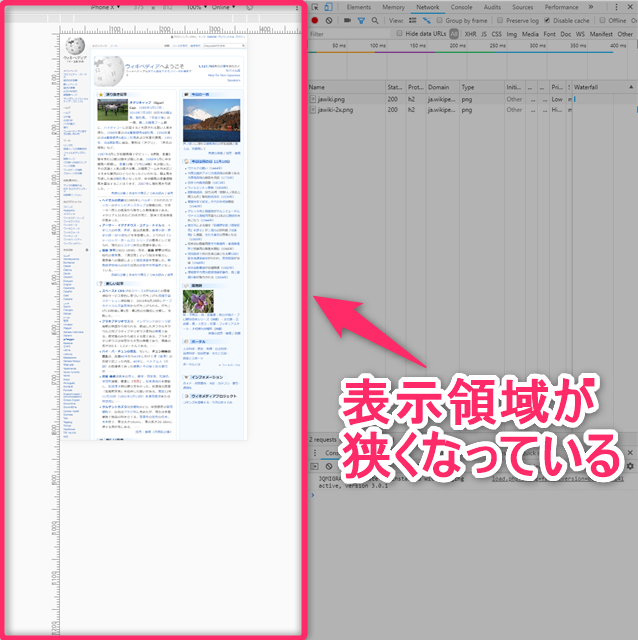
すると、ページを表示していた部分の表示が突然小さくなり、モバイル用の表示サイズになります:
ただしこれだけだと「画面が小さくなっただけ」であり、「モバイル用のページ」を取得することはできていません。そのため、最後に「再読み込み」ボタンをクリックして(または「F5」キーを押したり「Ctrl+R」を押して)、ページを再読込してください:
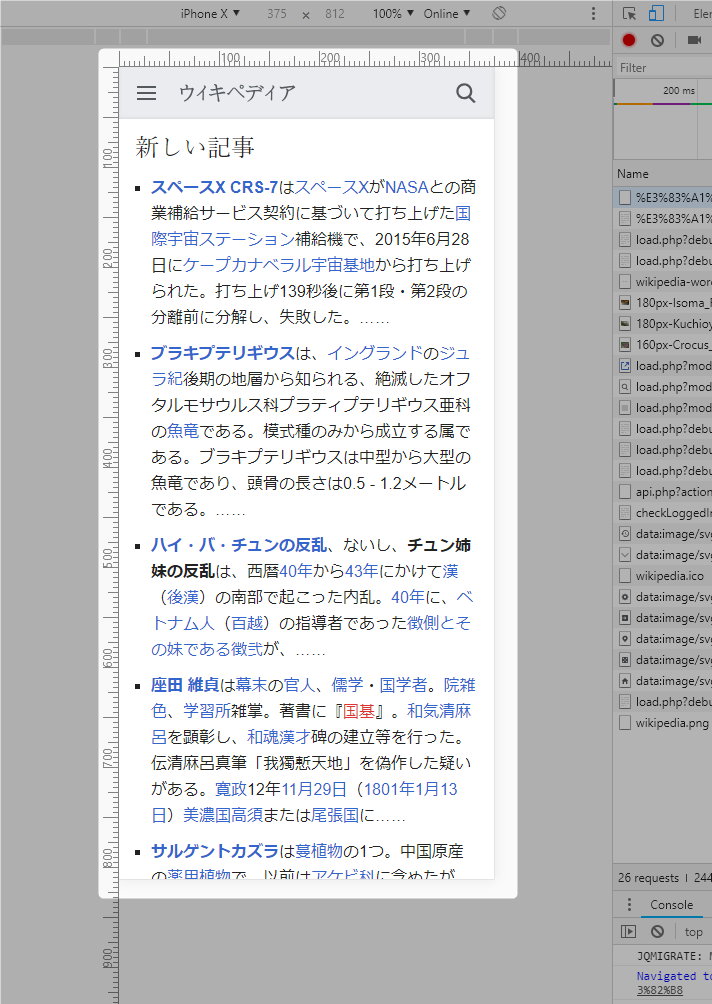
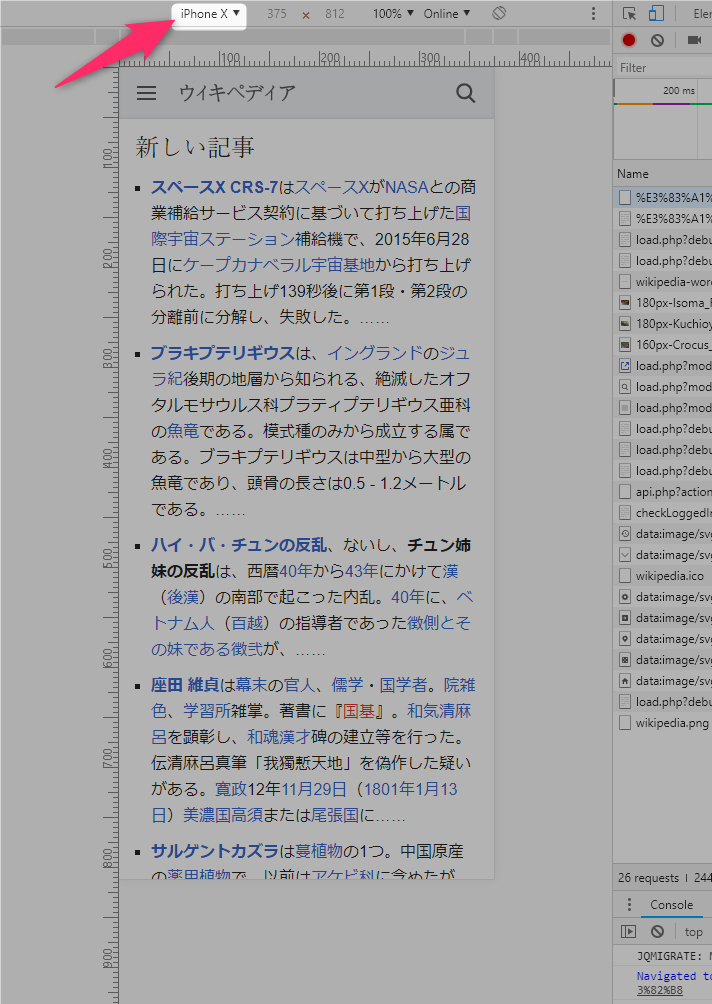
すると、(最終的な表示結果はそのウェブサイト次第なところもあり、必ずモバイル用ページに自動で切り替わるとは限らないのですが、)モバイル版サイトを提供しているサイトであれば多くの場合、次のようにモバイル用のレイアウトで表示されるようになります:
ショートカットで表現すると
ここまでの操作は、全てショートカットで「Ctrl+Shift+I」「Ctrl+Shift+M」「Ctrl+R」という3連続の操作で利用可能です。
応用編:Androidスマホの場合やiPhoneの場合を見る
この「モバイル版表示」では、単なる「モバイル版」ではなく、「iPhoneのように」「Androidのように」と、実際のところは詳細に接続元の機種を指定してアクセスすることができます。
今回は「iPhone X」での表示でしたが、そのデバイス部分をタップすることで、機種を切り替えることが可能です:
切り替え後は、もう一度再読込をしてみてください。
スポンサーリンク






スポンサーリンク