スポンサーリンク
Chromeを利用している場合に、Googleの検索結果を開いた際にリンク先のページの一部が自動的に黄色く強調表示(ハイライト表示)されることが増えています。
この強調表示を邪魔に感じたり、黄色い表示を眩しく感じる場合などに、黄色い表示を無効にする方法が利用できることが分かったので、そちらの利用方法を紹介します。
目次
スポンサーリンク
Google検索からページを開くと一部がハイライトされる
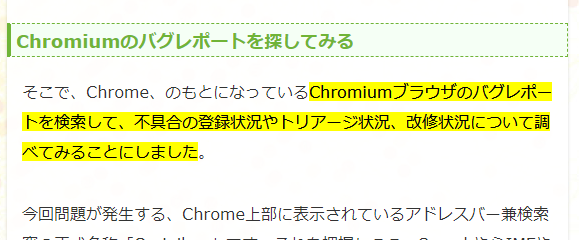
ChromeでGoogle検索を行い、その検索結果からページを開いた際に、次の画像のようなデザインの、黄色いハイライト表示が行われる場合があります(※次の画像は、このハイライトの原因となっている機能を利用して作成したものです)
原因:Chromeの新機能とGoogleの検索結果の変化
このハイライト表示は、Chromeに搭載された、とある新機能(新仕様)「Scroll to Text Fragment」によるものです。
新しい「ページ内リンク」の方法
従来から、「ページ内の特定の場所にリンクする方法」として、事前にページに埋め込まれている「id属性」の値を、URLの末尾に「#id-name」のように付与する方法が利用されていました(URLの#以降の部分はフラグメントと呼ばれます)。
しかしこの方法の場合、事前に「id属性」のようなリンク先が用意されている場所にしかリンクすることができず、ページ内の「自由な場所」を指定したリンクを行うことはできません。
それを実現するための新しいフラグメントの記述方法として用意されたのが(検討されているのが)「Text Fragment」と呼ばれる仕様です。現在「#:~:text=(ページ内の文章)」というフラグメントをURLの末尾に指定することで、ページ内の自由な文章を場所指定したリンクを作成できる方法が利用され始めています。
Chromeがアップデート
この新しい「ページ内の自由な場所をリンクする方法」が利用できるようになるアップデート(Scroll to Text Fragment)が提供開始されたのがChrome(Chromium)です。
最近のChromeのアップデートで、他の主要なブラウザに先駆けて、「#:~:text=~~」の指定が有効になりました。
Chromeで「#:~:text=~~」の指定されたURLを開くと、指定された箇所が黄色く強調表示されるようになっています。
検索結果への応用
こういった自由な場所へのリンクができる「Scroll to Text Fragment」機能の代表的な応用例が、検索結果を便利にするというものです。
Googleのような検索の検索結果は、「このページに、こういう内容が載っているよ」という情報の羅列であるとも言えますが、実際にページを開いてみると、「どこに載っているの?」と、困ってしまう場合があります。その問題の対策として、「Scroll to Text Fragment」を利用することができます。
実際、ChromeでGoogle検索をした際の検索結果に機能追加が行われ、検索結果からページを開くと、URLに「#:~:text=~~」というフラグメントが自動的に付与されるようになっており(現在は強調スニペット中心の模様)、Chromeはその「#:~:text=~~」の指定に従って強調表示するようになった、といった仕組みのようです。
無効化する方法
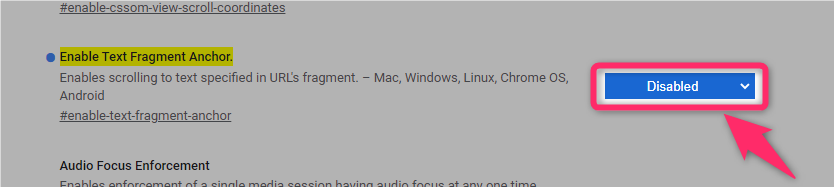
そのため、今回のハイライト表示を無効化したい場合は、Googleの検索結果から「#:~:text=~~」を省いたり、Chromeが「#:~:text=~~」が指定されていても強調表示しないようにしたり、強調表示される色を変更したり、などの対策が考えられるのですが、現在のChrome(バージョン83.0.4103.116)であれば、Chromeの「Experiments設定(chrome://flags/)」に「Enable Text Fragment Anchor.(chrome://flags/#enable-text-fragment-anchor)」という設定が用意されており、そちらを「Default」から「Disabled」に設定変更してChromeを再起動することで、無効化することが可能でした(ただしchrome://flags/の設定はアップデートなどにより項目が削除されたり、挙動が変わることも少なくないため、今後もずっと無効化できるとは限りません)。
ただしこの「chrome://flags/」から変更できる各設定は、以下のような扱いの設定(通常の設定画面にある設定項目とは異なる設定)であるため、設定変更する際は注意してください。
警告: 試験運用版の機能です。 これらの機能を有効にすると、ブラウザのデータが失われたり、セキュリティやプライバシーが侵害されたりする可能性があります。有効にした機能は、このブラウザのすべてのユーザーに適用されます。
参考
スポンサーリンク



スポンサーリンク