スポンサーリンク
今までAmazonの買い物で「置き配」つまり、玄関の前など玄関より外側に置いてもらい、対面での受け取りを行わない配達方法は指定したことがありませんでした。
しかしあるとき突然「荷物が届かないなぁ」と思っていたところ、玄関のドアの外に置いてあることに気が付きました。配達が「置き配」になっていたのです。
そのとき「置き配」を行った記憶はなく、「勝手に置き配された」と感じてしまっていましたのですが、その後また注文しようとした際に、今までと違う表示になっていることに気が付きました。
そこで今回は、「勝手に置き配になっていた」と思った人向けの情報を紹介します。
目次
スポンサーリンク
Amazonで「置き配」の状況を確認する
「置き配」が行われた注文の詳細を確認したところ、ここに確かに起きました、という画像が注文履歴に添えられていることが確認できました。
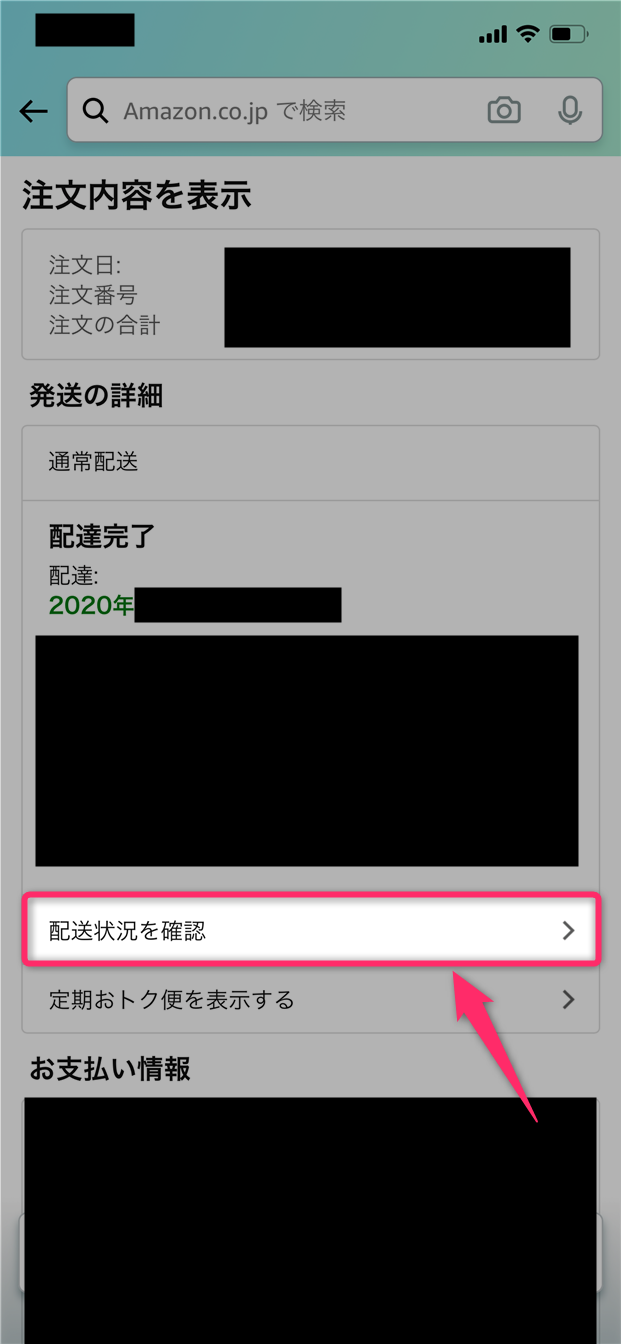
注文履歴を開いてその注文の詳細を開いた後、「配送状況を確認」を開きます。
すると、ここに確かに商品(ダンボール)を置きました、ということを証明するかのような、置いた場所を撮影した写真が確認できます。
これを見ると、確かにAmazonのシステム上も、「置き配」が行われたことが記録されていると分かります。つまり、例えば「手渡しが面倒だから等の理由で、(本来やるべきではないのだけれど)勝手に置き配された」という雰囲気ではなさそう、と感じました。
もう一度注文をしてみるとデフォルトが「置き配」有効に
そこでその数日後に行った注文時には、注文内容をいつも以上によく確認してみることにしました。
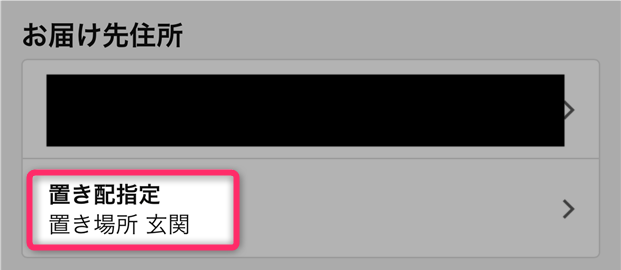
すると、「置き配指定」のところに始めから「置き場所:玄関」との指定が行われていることが分かりました。
つまり、このまま解除せずに注文してしまうと、自動的に「置き配」になってしまう状態です。
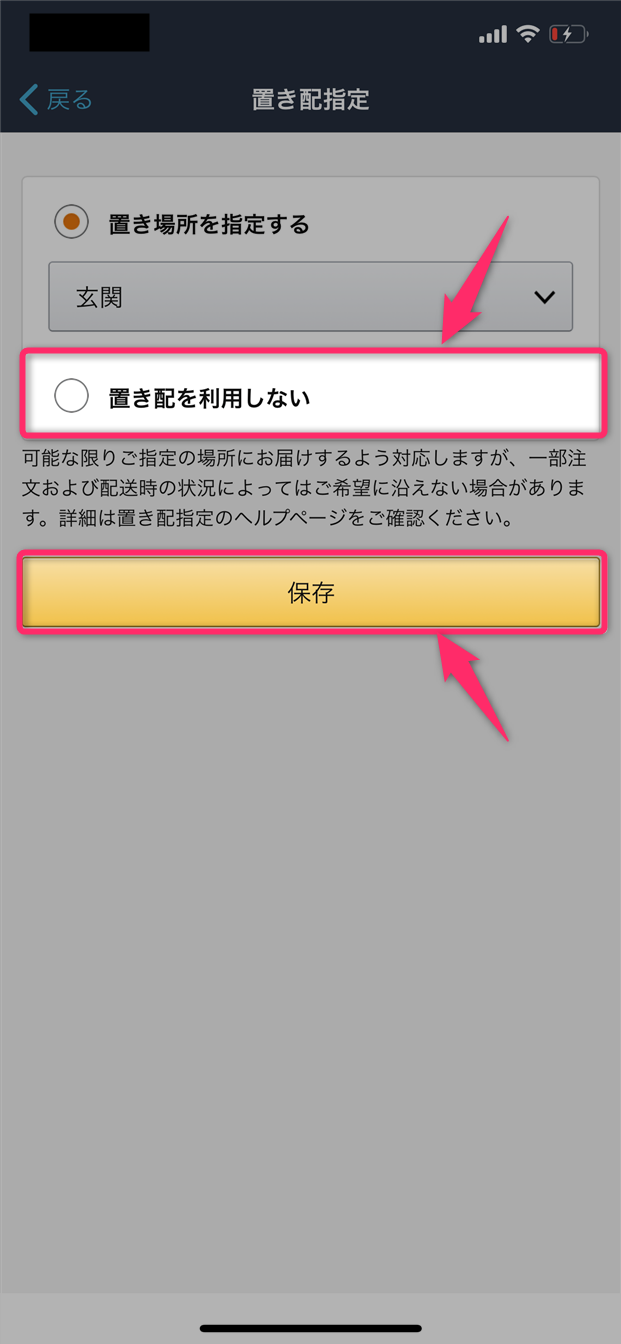
「置き配を利用しない」に設定変更する(置き配しないようにする)
デフォルトが置き配になった?
さらにその後の注文で、また「置き配」が有効の状態で注文画面が開いてしまうことに気が付きました。
最初に置き配が発生した注文でどういうわけか誤って「置き配」を有効にしてしまった可能性を考慮し、もしかしたらそのときの指定内容が引き継がれて「置き配指定」が「有効」の状態から注文が開始されるようになってしまったのかとも思ったのですが、一度無効にして注文し、置き配されなかったとしても、また置き配が有効の状態になってしまったことから、どうやら「置き配」の指定がデフォルトで有効となってしまい(このあたりは置き配可能不可能対応非対応のようなところもあり、住所や注文内容などによる影響が大きそうだけれども)、油断するとすぐ置き配になってしまう状態になっていることが分かりました。
毎回注文内容の「置き配指定」をよくチェックすること
このような状況であったため、「勝手に置き配されてしまった」と思った一件以降、毎回Amazonの注文時には「置き配指定」の設定項目が存在しているかを確認し、存在している場合はちゃんと無効になっているかを確認し、有効であれば無効に変更してから注文するという作業を行うようになりました(有効であれば、と言いつつ、実際のところ置き配指定が可能であるとき、毎回「利用する」側が選ばれており、毎回「い利用しない」に戻す作業をしています)。
そのため、「勝手に置き配された」と感じた出来事があった場合は、今後の注文で「置き配指定」の設定項目がどのような状態になっているかをよく確認し、置き配を利用したくない場合は「利用しない」になっていることを確かめるようにしてみてください。
ヘルプに「初期設定では置き配指定がされており」の記述あり
このあたり、もしかするとデフォルトの選択状態を「置き配を利用しない」にできる設定方法があるのではないか、と思い設定を探してみても見当たらず、「置き配」について書かれたAmazon公式のヘルプを読んでみることにしました。
そうしたところ、次の通り、「置き配」がデフォルトになっているとの記述を確認することができました。
初期設定では、置き配指定がされており、置き場所が玄関になっています。
玄関以外の場所に変更するか、置き配指定の利用を解除する場合には、置き配指定の変更をクリックして変更できます。
(引用元)
あくまで「変更すれば置き配の利用を解除することができる」という状況のようです。そのため、やはり注文時の「置き配」設定にはよく注意するようにしてください。
スポンサーリンク




スポンサーリンク